
Google announced that it will retire a core web vitals metric and replace it with a newer one that more accurately represents the user experience.
The new metric is called Engagement with Next Paint and has been promoted from experimental to pending status.
Google announced:
“As of today, INP is no longer experimental and will be considered a pending Core Web Vital metric. This is a new designation to indicate that INP has demonstrated readiness to replace FID, but we are not making the switch yet.
To give the ecosystem time to adjust, INP will officially become a stable Core Web Vital metric in March 2024.”
First Entry Delay (FID)
The Chrome blog announced that First Input Delay (FID) will be replaced in March 2024 by the new metric, Interaction to Next Paint (INP).
First input delay measures how long it takes the browser to process a user interaction, limited to clicks, keyboard, mouse, and pointer down.
The time it takes for a user to click a button and for the button to respond is generally blocked by other scripts.
Therefore, it was considered a good representation of web page responsiveness and user experience.
However, the FID metric was an incomplete measure of responsiveness.
FID only measured latency, the time it takes for an interactive element to respond.
FID did not measure the amount of time until the website can react to these interactions.
The Chrome team looked at several candidates, and after about a year, they released Interaction to Next Paint (INP) with an official experimental metric status in May 2022.
INP measures the entire responsiveness of a page, not just latency.
“Chrome usage data shows that 90% of a user’s time on a page is spent after it loads.
Therefore, accurate measurement of responsiveness throughout the page’s lifecycle is important. That’s what the INP metric measures.”
INP has been available through PageSpeed Insights and many third-party speed tests for the past year since May 2022.
PageSpeed Insights has also been updated.
A note on PageSpeed Insights change log records:
“Interaction with Next Paint (INP) is no longer an experimental metric and is now a pending Core Web Vital. This change is reflected in the UI and API.
For the API specifically, the response now has the INTERACTION_TO_NEXT_PAINT metric, which contains the same data as EXPERIMENTAL_INTERACTION_TO_NEXT_PAINT.
EXPERIMENTAL_INTERACTION_TO_NEXT_PAINT will be removed from the answer in 90 days (August 8, 2023).”
Interaction with Next Paint
The innovation of INP is that it is a more accurate measure of how long it takes for the entire page to become responsive.
A poor INP is when you click something and the expected action, like a close-up of an image, doesn’t happen immediately.
from Google page in the INP explains it like this:
“Good responsiveness means that a page responds quickly to interactions with it.
When a page responds to an interaction, the result is visual feedback, which the browser presents in the next frame it presents.
Visual feedback tells you if, for example, an item you add to an online shopping cart is being added, if a mobile navigation menu has been opened, if the server is authenticating the content of a form ‘login etc.
Some interactions will naturally take longer than others, but for particularly complex interactions, it’s important to quickly present some initial visual feedback to signal to the user that something is happening.
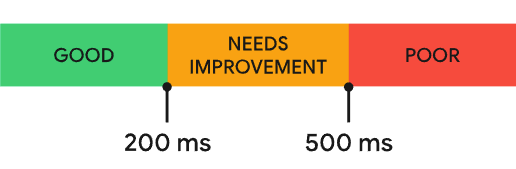
INP is measured in milliseconds:
An INP score of less than 200 milliseconds means the page is fine. A score between 200 and 500 milliseconds means it’s the gray area where it’s not bad but needs improvement. INP scores greater than 500 milliseconds represent a poor response.
Screenshot of Web.dev
What does this mean for publishers and SEO?
Publishers, developers, and SEOs who are already working to speed up website performance should be able to see positive scores with INP.
Pretty much the usual suspects of scripts taking a long time to load and be ready to run, taking too long to get a resource, and time spent parsing CSS and HTML so the website can display properly .
Google page activated optimization for INP explain:
“When a user interacts with a page, the first part of that interaction is input lag.
Depending on other activity on the page, input delays can be considerable.
This could be due to activity occurring in the main thread (perhaps due to loading, parsing and compiling scripts), recovery handling, timer functions or even others interactions that occur in rapid succession and overlap each other.
Ecommerce stores may want to consider what functionality is essential for a user to start shopping on a page, what scripts aren’t necessary, and what functionality shoppers won’t miss if removed.
Currently, INP is considered a vital metric of the pending main web. It becomes an official core metric of web vitals not for another year, in May 2024.
Read Google’s announcement:
Advance interaction in Next Paint
Featured image by Shutterstock/Krakenimages.com
[ad_2]
Source link