
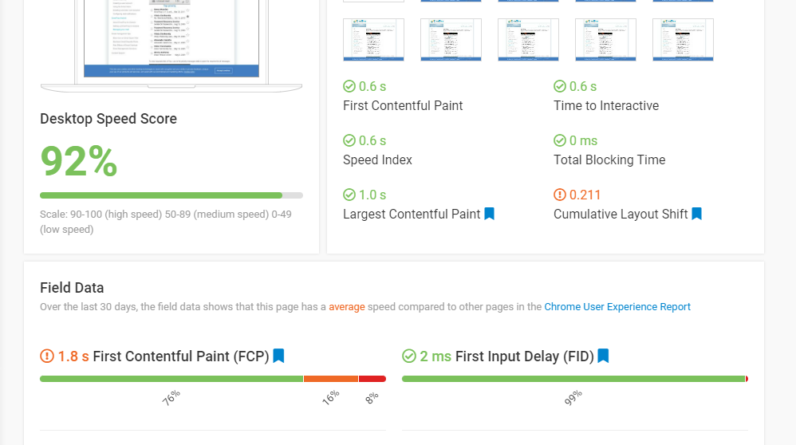
Run a scan on your image-heavy pages with WebCEO’s speed optimization tool to see how you’re doing.
Screenshot from WebCEO, November 2022
Pay special attention to the cumulative design change metric, as this is another Google ranking factor and is also affected by images. If you want to reduce your CLS, look for the Avoid large design changes item under Optimization Opportunities.
4. Make your images responsive
Let’s dig a little deeper into the dimensions of the image.
Ideally (and realistically), you want your images to be clearly visible on all types of devices. But screens come in all sizes, with computers and phones being the most obvious choices.
So how can you make the same image look perfect everywhere?
The trick is to make your image responsive. That is, make it automatically fit to any screen.
How to make images responsive
WordPress makes images responsive automatically, but if you need to do it manually, here are some options:
Set the CSS width property to 100% and height to auto. This way the image will scale up and down.
Set the max-width property to 100%. In this case, the image will never be scaled to be larger than its original size.
Use the attribute Show a different version of the image for different screen sizes. The problem is that you need to prepare different versions of the same image to use this attribute.
Here is an example:

5. Optimize image names, alt text and more with keywords
“Keywords” is the first thing that comes to mind when I hear “SEO”. Or maybe it’s just me?
There is a whole list of ways that keywords can make your images more SEO friendly.
You just need to know where to use them.
How to make images more SEO friendly
Try adding targeted keywords to these five locations to up your image SEO game:
Name of the file. Avoid generic names like image1, pic2, etc. These names mean nothing to search engines.
File path. Domain names and subdirectories can provide additional context that search engines can interpret. For example, if you have an online fishing tackle store, you could structure the URL for an image like this:
Wrapping text This is what users see and what best complements the images. Just a bit of relevant text near your image (even a caption) will be enough to boost your score.
Anchor text. If you have a link that leads directly to an image, a descriptive anchor text will help search engines understand what’s there.
ALL the text. One of the most common SEO mistakes is forgetting to put anything in the ALTs of your images, let alone a description with a keyword or two. You might think it’s no big deal, but blank ALTs are a problem for users who rely on screen readers. And Google takes accessibility seriously.
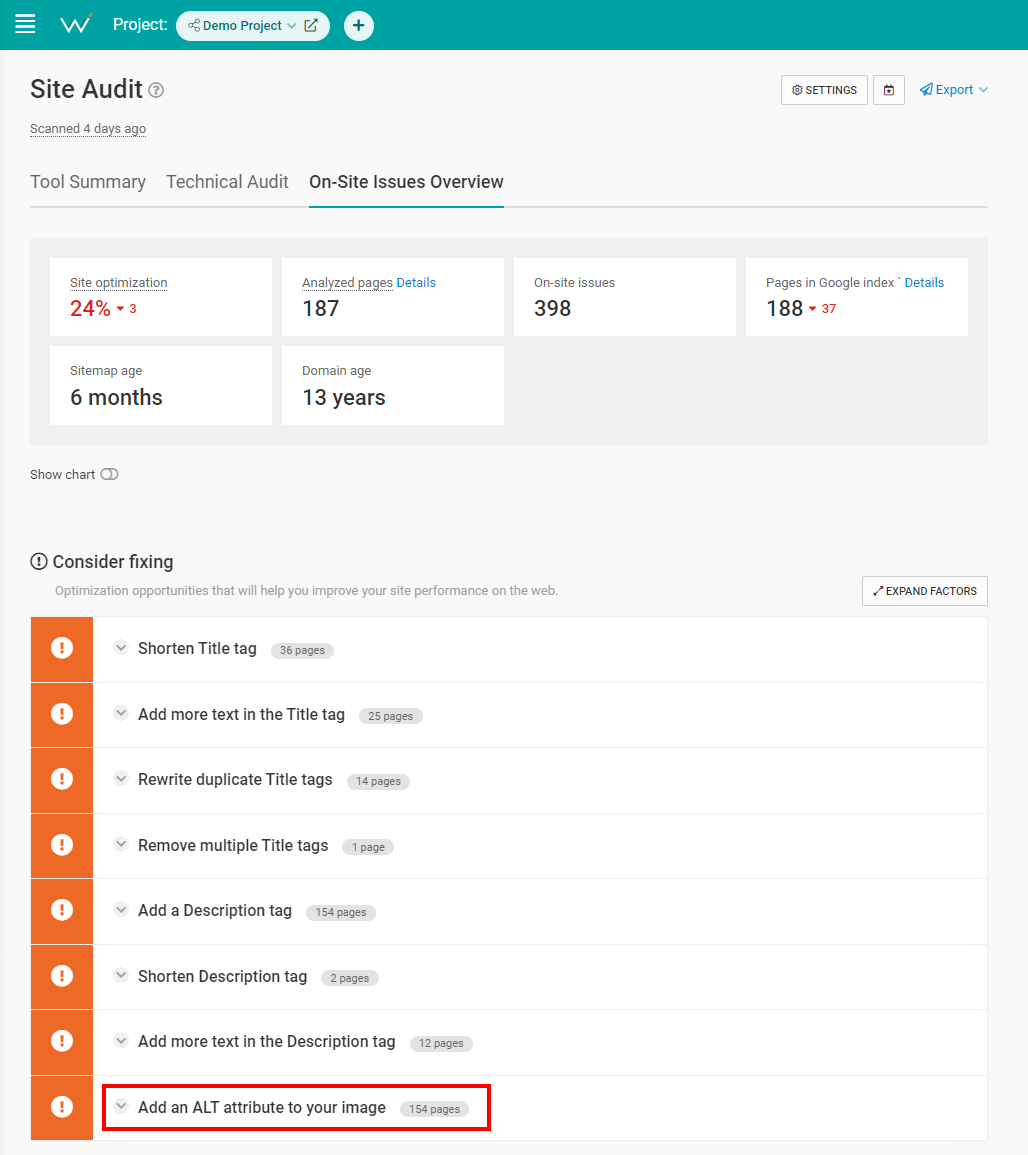
Then check your site Overview of WebCEO on-site issues for missing ALT texts.
 Screenshot from WebCEO, November 2022
Screenshot from WebCEO, November 2022
6. Geotag your images for local SEO benefits
A local SEO tip for all the stores out there. Adding geographic metadata to your images gives search engines more information to work with.
If there are coordinates attached to an image of a place, the search engine can tell exactly where that place is located. And if there is a user interested in that particular location, maybe that image is relevant to their search query.
How to geotag your photos
Modern smartphones and cameras often have a built-in geotagging feature. If yours doesn’t, you may want to use software or an online service for this task. For example, GeoImgr it’s free and easy to use.
7. Create an image sitemap
Sitemaps provide the fastest way to help search engines discover your site’s pages. But a separate sitemap just for your images?
It may seem excessive at first, but Google recommends it. Here is a quote from Google blog:
Image sitemaps can contain URLs from other domains, unlike regular sitemaps, which impose cross-domain restrictions.
So you don’t even need to host an image on your own domain, and it will still work for you. Sounds like a dream, right?
How to create an image sitemap
However, there is one problem: websites usually have tons of images.
Creating a sitemap for them is a valid option (and Google provides one example), but entering hundreds or thousands of image URLs manually would take forever. And unfortunately, there are very few free automated services to do this for you.
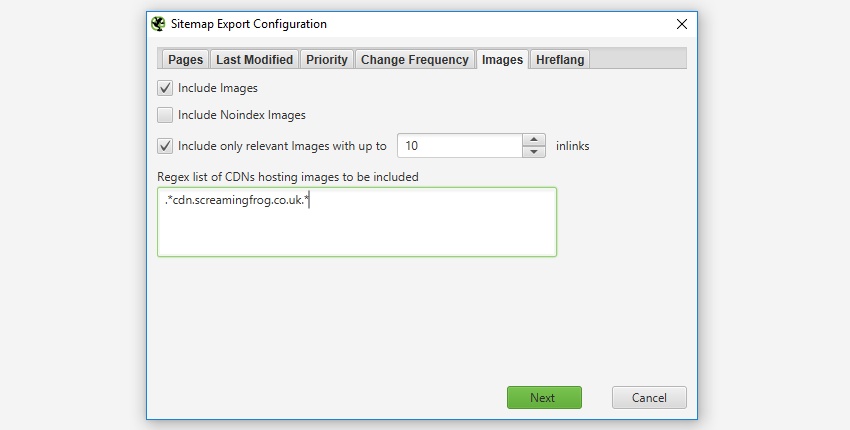
Of course, you could just write a script to scrape image URLs and put them into a sitemap, if you’re a computer god. For puny mortals, we can recommend Screaming Frog’s SEO Spider, which comes with a XML sitemap generator. Its free version can create image sitemaps with up to 500 URLs.
 Screenshot from ScreamingFrog.co.uk, November 2022
Screenshot from ScreamingFrog.co.uk, November 2022
8. Use image caching to speed up your site
Teach a man to fish and you feed him for life. Teach a browser to cache images and it will keep them for as long as needed.
Ok, you don’t need to teach browsers anything, but you get the idea.
Once an image is cached, the browser will retrieve it from there instead of reloading it the next time you visit the website. It’s a real time saver.
How to set up image caching and speed up your site
Open your site’s .htaccess file and set the expiration times for your images. Here is an example:
## CACHING THE CACHING ##
ExpiresActive On ExpiresByType image/jpg “access 1 year” ExpiresByType image/jpeg “access 1 year” ExpiresByType image/gif “access 1 year” ExpiresByType image/png “access 1 year” ExpiresDefault “access 1 month”
## CACHING THE CACHING ##
Expiration periods can be less than one year. Feel free to set yours based on how often you update your images.
9. Mark up images with structured data to help Google understand your content
Structured data tells search engines what’s on a page.
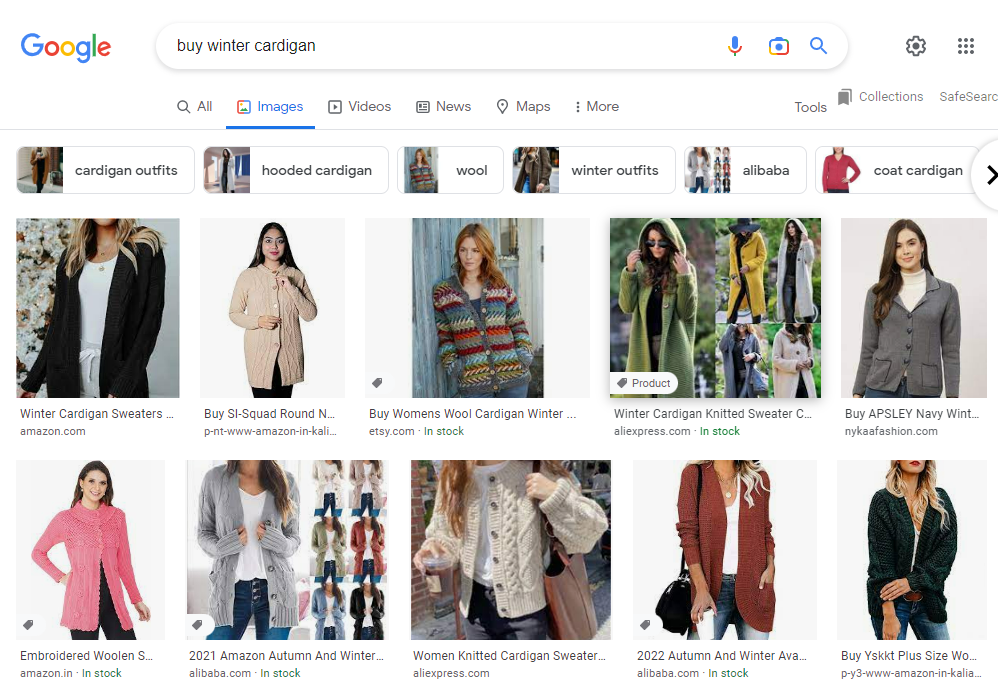
All websites can benefit from it, but it’s a real boon for e-commerce sites in particular. Not only regular search results can be turned into rich snippets; Image search results have more fluff too!
 Screenshot from Google.com, November 2022
Screenshot from Google.com, November 2022
See the little badge that says Product and the words In Stock? Bet the user is one click away from visiting this site.
Google Images supports the product i recipe type Use them well.
How to mark up your images with an outline
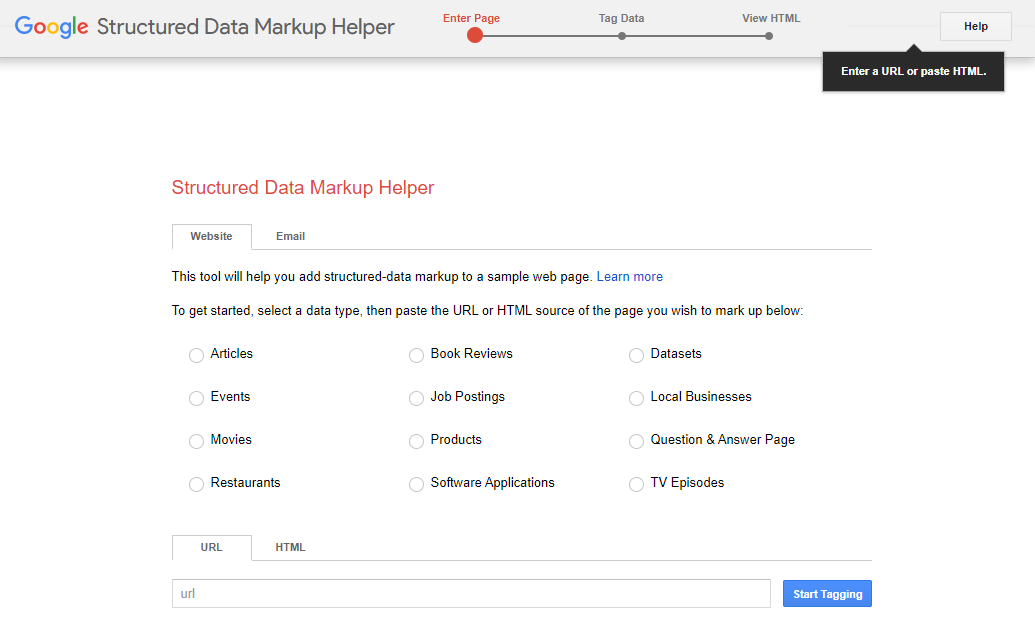
To generate structured data code for your pages, consider using Google’s Help tool for tagging structured data. It’s free, but requires a Google Search Console account associated with your domain.
 Structured Data Markup Helper screenshot, November 2022
Structured Data Markup Helper screenshot, November 2022
It works like this:
Select a data type and paste the URL of the page you want to bookmark. Press Start Tagging. The tool will display the page. Highlight an item you want to mark. From the menu that appears, select the appropriate tag. For example, if you click an image, select Image; if you highlight the price of a product, select Offer->Price. When you’ve tagged everything you want, hit the Generate HTML button to generate the code.
Markup Helper can also test and validate your code. If you want an alternative, there is one too Test rich results (another free tool).
Easier than you expected, right? The only drawback is that the effect will not be immediate; it can take up to three weeks.
10. Make your images shareable
Get an extra boost of social media advertising. You can never have too much.
The more shares your pages have, the more important and relevant they appear to search engines.
How to make your images shareable on social media
First things first: users are more likely to share a single image. If you make an honest effort to create your own images, that’s a good start.
Now for the technical part.
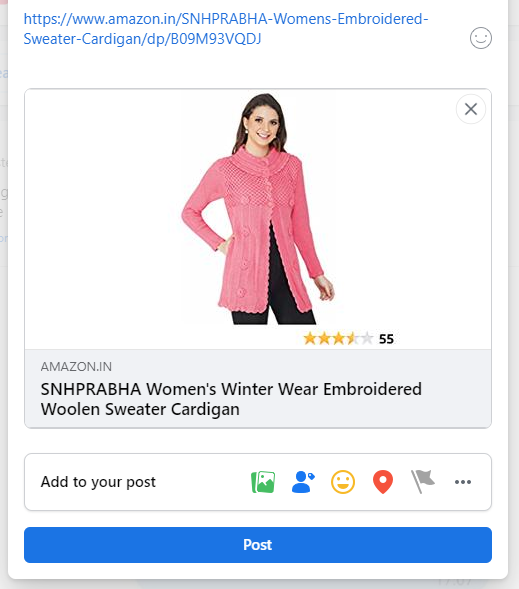
Usually, enabling sharing of your images doesn’t require any hard work. WordPress already makes hero images shareable. Just copy and paste the page URL when you post to social media.
 Screenshot from Facebook.com, November 2022
Screenshot from Facebook.com, November 2022
WordPress does this trick by inserting OpenGraph tags into the metadata of pages. Here is an example:
The secret lies in, you guessed it, that property=”og” stuff. If your website doesn’t generate them automatically, you may want to put them in the metadata of your pages.
However, it is much easier to install a plugin like Share this image. Users will then be able to share your site’s images on social media with just a couple of clicks.
wrapping
Google is experimenting with AI and developing new types of search, but images aren’t going anywhere. If anything, image search will become even more advanced in the near future, which means there will be new image SEO techniques.
But the existing base is unlikely to change much. Master it now, and with a higher ranking, your website will be ready for the eventual big storm in image SEO.
[ad_2]
Source link