
Search engine optimization (SEO) is often considered an art in itself or part of a broader marketing strategy. So you may be asking yourself, what do web developers have to do with keywords, backlinks, and all the SEO stuff?
As search engines and their ranking algorithms become more intelligent and complex, they require technical excellence, and that’s where web developers come in… and save the day.
That’s why we’ve put together a short SEO guide for web developers, covering all aspects of SEO you need to perfect to help your marketing and SEO team boost site performance and get top positions in search engine results search engine (SERP).
Before you start reading this guide, we invite you to activate a special Semrush free trial to start putting the knowledge into practice!
SEO for Developers: The Basics You Should Know
As a web developer, you don’t have to learn about the pros and cons of search engine optimization. You can freely skip some parts and focus only on what you need most: technical SEO.
But it’s helpful to at least understand the basics of SEO and its key elements.
The idea behind SEO is simple: search engines have a certain ranking algorithm that takes into account certain criteria when defining what SERP position your page should have.
This is important as users tend to do this never go past the first page (or typically the first 10 search results that include ads), which means you’ll only get the traffic you need if your pages rank higher.
Therefore, the purpose of site optimization is to adapt to these algorithms that consider:
Technical SEO—or the way robots crawl and index your site, as well as its core functions. These include page load speed, mobile friendliness, site structure, etc.
On-page SEOor, how your page content aligns with your target keywords. Additionally, user experience (UX) is also an important part of the equation here.
Off Page SEO—or basically how many sites link to yours, showing that your site has the authority and credibility to rank highly in search engine results.
Your web development skills are needed to nail down the technical SEO side of the equation as well as the UX. This means that your web development magic powers can influence two of the three elements of SEO success. Read on to find out exactly what you can do to improve your site’s performance.
7 things web developers can do to increase site performance
Create a clear site architecture
Every great website starts with a well-thought-out site architecture.
This helps web crawlers index your site and see which pages should be ranked. Also, it helps users easily navigate the site and get to the pages you want them to visit. So from both a ranking and UX standpoint, a clean website structure is the way to go.
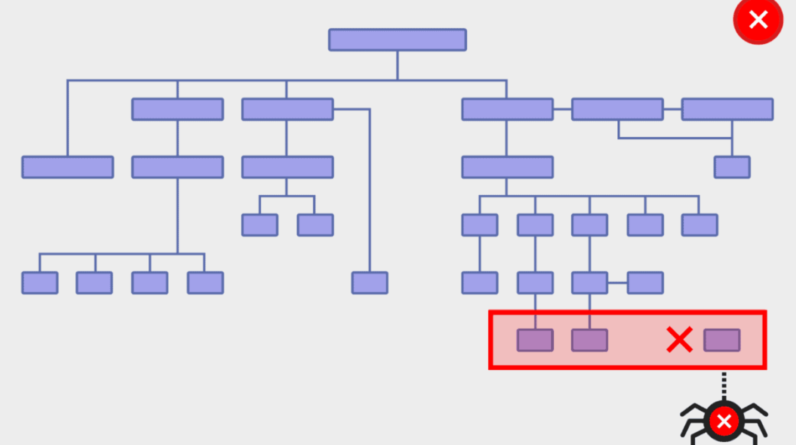
This is not what your site architecture should look like:
Image source: Backlinko
And this is how it should:

Image source: Backlinko
This means that you need to make sure that your web pages are well linked and that no page stands alone without internal links leading to it.
Pro Tip #1: Add to site map which will guide the bots around the site and make sure every page you want indexed is crawled and viewed. If you want to hide some pages, be sure to specify this in yours robotst.txt.
Pro Tip #2: Check if some pages are missing internal links. There are quite a few website auditors that help detect technical (and not just technical) SEO issues and internal linking issues per se. You can use Semrushsite audit tool from as it is one of the most comprehensive and powerful site health checkers on the market (you can try it with 14-day extended free trial).
Image source: Semrush Site Audit Tool (internal link report)
Build (and maintain) clean code
Whenever you’re choosing a way to build a site, a web page, or just add something to it, choose the simplest approach that won’t put an extra burden on your code.
Keep things simple and think about UX above all else, because search engine algorithms are hardwired to give their preference to more user-friendly and lightweight sites.
Ensure lightning fast page loading speed
No heavy image or video is worth an extra second of page load speed. Load times are crucial classification factor. A second of delay can cost you your SERP position and therefore your visitors.
This is increasingly important in the era of mobile-first experiences, where speed, convenience and UX play a big role in site performance.
According to the research:
A page that loads in 2 seconds has an average bounce rate of 6%.
If you have twice the load time, the bounce rate jumps to 24%, meaning a quarter of your hard-earned visitors leave the page before it loads.
If your pages take more than 6 seconds to load, you will lose almost half of your traffic.
So it’s not just about ranking algorithms, it’s about losing visitors that your marketing and SEO teams have worked hard to get. It also sends negative user experience signals to search engines, pointing to a potentially irrelevant match for users.
Professional advice: Be sure to run website speed tests using tools like Pingdom or the Semrush Site Audit Tool. These will not only reflect your page load time, but will also give advice on what to do to improve your speed (eg minify JavaScript and CSS, enable browser caching, etc.).

Image source: Semrush Site Audit Tool (site performance report)
Make sure your site is as mobile friendly as it gets
In 2021, 66% of all traffic was mobileand this number is likely to increase in the coming years.
Get over it Google’s move to mobile indexing— meaning search engine bots now crawl the mobile version of your site — and you’ll see that it’s your job to deliver a flawless mobile experience before you even think about desktop.
Pro tip: If before some sites could still ignore the arrival of mobile-first, today it is no longer an option. Make sure your site is running Google mobile optimization test and use the unique Site Audit check that helps you optimize your site Core Web Vitalsa useful feature that you should consider if you want to be ready for the latest from Google Updating the page experience.
 Image Source: Google Mobile-Friendly Test
Image Source: Google Mobile-Friendly Test
Improve your redirects
The bigger the site, the more problems you might encounter. After all, as a web developer, you have constant requests to update content, move web pages, and add new features and elements.
Your job is to make these transitions smooth and minimize the SEO impact. But things can get lost along the way; for example, you may forget your temporary redirect or have a broken page that you didn’t notice.
And these issues affect how users and search engines see and rank your site.
Correct use of redirects can negate any potential problems that arise from all site development, so be sure to use the correct ones when doing so. The most common and preferred redirects are:
301 redirect: This is how you tell search engines that you’ve moved your page somewhere else, permanently. This is a good SEO strategy to use as you will also move most of the link juice (aka page authority) to the new web page.
302 redirect: This involves a temporary redirection which means your move is not permanent. You should normally use it when you update or restructure something on the website while keeping link equity intact.
Pro tip number 1: Be sure to update your internal links and add the new URL if you’ve made a permanent page move.
Pro Tip #2: Avoid two of the most common redirect problems: loops and redirect chains. They’re bad for UX and SEO, as your visitors may never end up on the page they intended to visit. These are often difficult to detect so you can use your site’s auditor and easily detect any issues at this border.

Image source: Semrush Site Audit Tool
6. Help search engines read and understand page content
Unlike users, search engines use HTML and metadata to analyze what the page is about and determine if it’s a good match for someone’s search query.
As a web developer, you can make sure that Google understands that your page is the best fit.
How? Using title tags, heading tags and metadata.
Professional advice:
Make sure your title comes with a title tag and use subtitles.
Each page should have an appropriate meta title and meta description; this helps signal to search engines that your page is relevant to the query, and also helps improve your CTR, as Google often displays your metadata in search results.
Add image alt text to all visuals on your pages (this can also help your visuals appear in image search).

Image source: Semrush Site Audit Tool
7. Enable rich results by adding relevant structured data
SERPs are full of rich results or special formats for displaying additional information: reviews, recipes, etc. Its main advantage is that increase your clicks so they can give your site an extra competitive edge.
Rich snippets appear thanks to structured data (schema markup), and as a developer you have the key to add relevant structured data and thus enable rich snippets for your pages.
Pro tip: use Schema.org or from Google Structured data markup helper to write the codes and add them to the HTML of your page. Later, you can use the site audit tool to monitor your structured data and fix it if necessary.

Image source: Semrush Site Audit Tool (Marking report)
SEO for developers – get a special bonus
A big part of SEO work for web developers has to do with spotting all the things that can hinder the site’s performance in terms of technical SEO and UX, and fixing them. (Also read: 10 Things Every Modern Web Developer Should Know.)
Now, if you have a small site, you can get away with a manual check. But when your website grows beyond a few dozen pages, you’ll need the help of a site auditor to handle the hard inspection part. So be sure to take advantage of our Semrush free trial which opens up access to their site audit tool which, as you can see, can help every step of the way.
[ad_2]
Source link