
Chrome’s Inspect feature (also called “element inspection”) lets you check under the hood of any page or website. You can use it to diagnose problems, test changes to your site, and even spy on your competitors.
Right-click on any page and scroll down to Inspect to see the code the site is built with.
You will see the page in the left window and different tabs on the right with all the site code. You can expand and collapse elements to navigate through the code on this page.
On the Elements tab, you can see what the page would look like if you edit, remove, or add elements. You can also find information on how to set up a website. The Console, Sources, Network, and other tabs can also help with more advanced technical audits.
It helps to know basic HTML and CSS, but you can answer many basic questions just from the Elements tab if you know what kind of code to look for.
1. What color is this?
Find the unique hex code for any color on the web using Inspect.
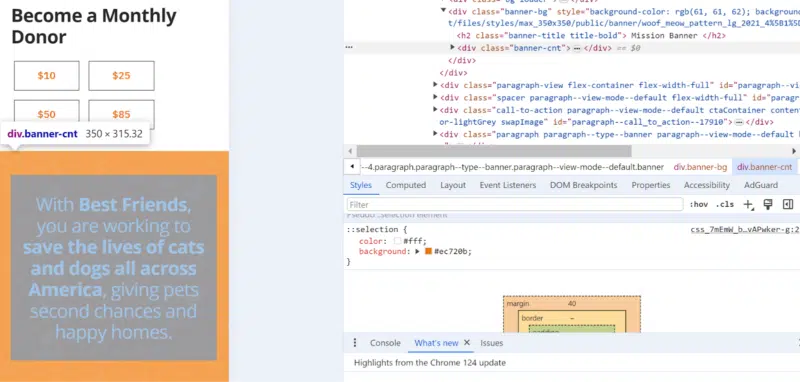
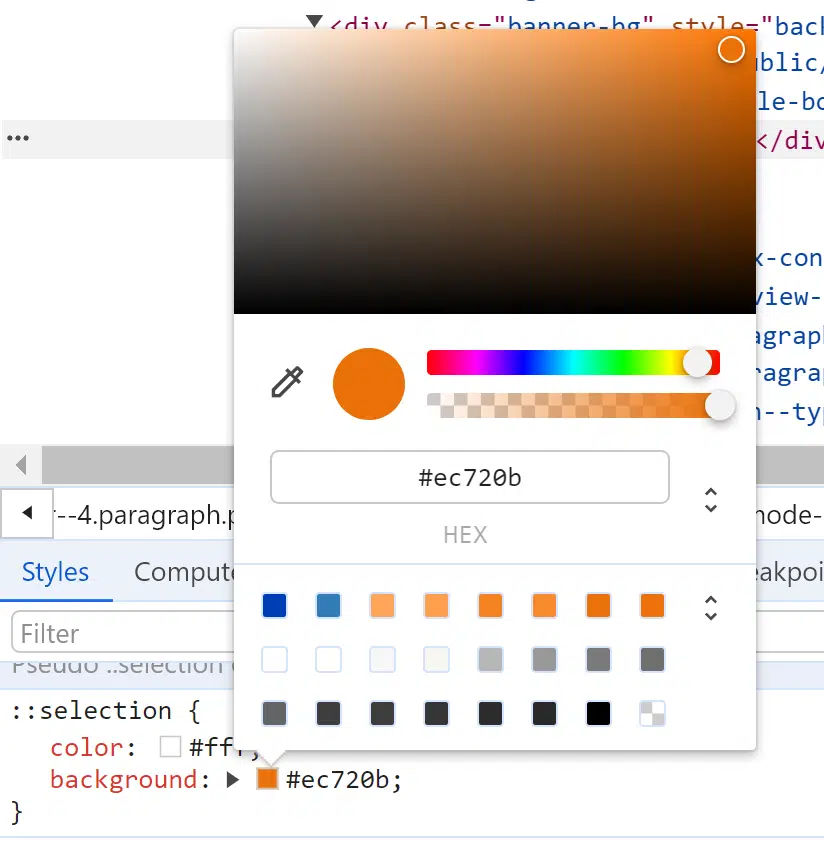
Right-click the item you want to view. Scroll down for the color swatch and hex code. Click the swatch to play with different colors for this item.


Each color has a unique hexadecimal code or universal 6-digit code combination that represents the color. For example, pure white is #FFFFFF, pure black is #000000, and mint green is #98FF98.
If you don’t see the color you’re looking for, check if there are any parent element color settings that might override child elements.
This is useful for solving questions like:
What colors do users prefer? Can I find a cool color to try? What color is my competitor testing for their call to action? Do my site colors follow brand guidelines? Does this color scheme follow the usability guidelines?
2. What letter is this?
Serif fonts are current. You can find new fonts anywhere by right-clicking the element and searching for CSS Font.
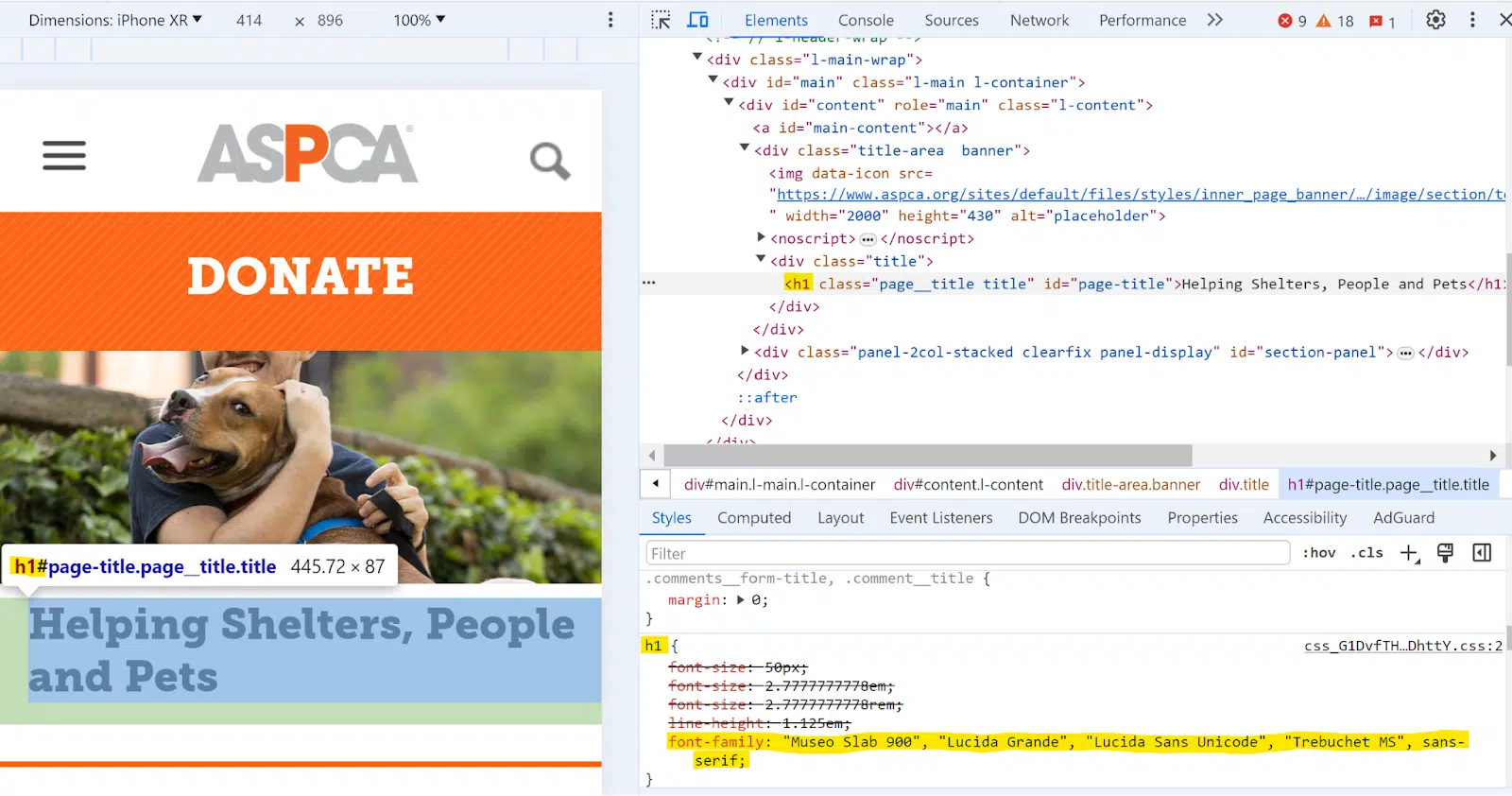
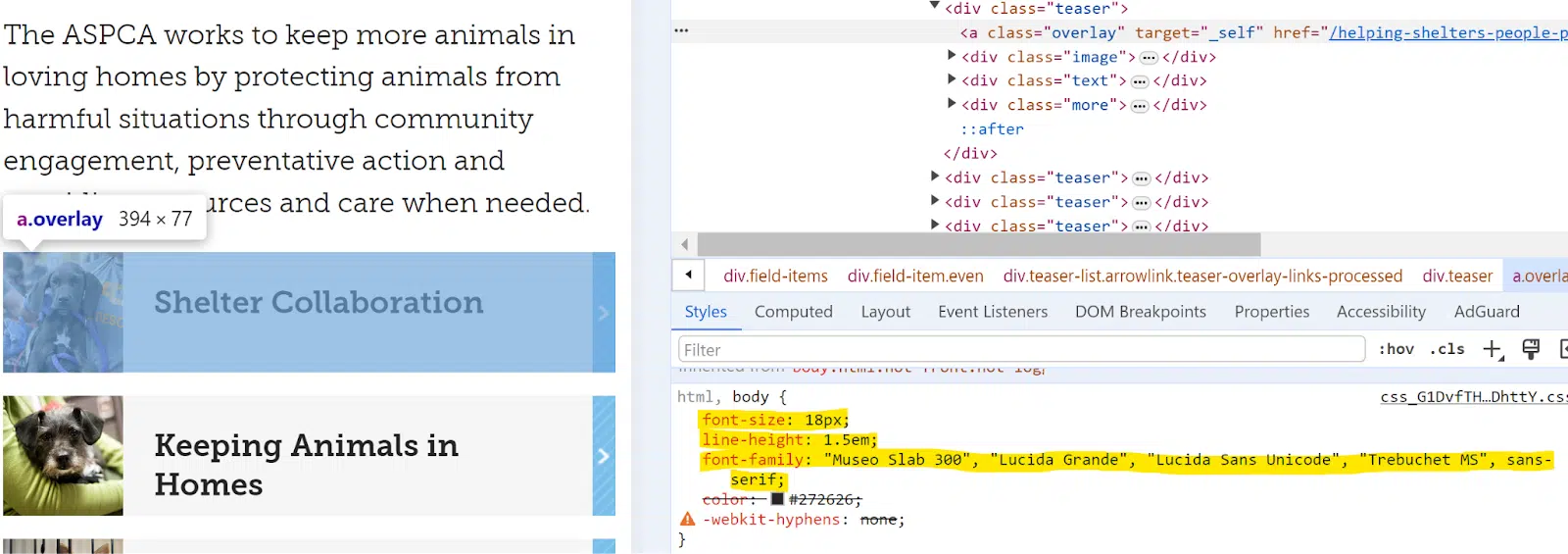
Right click on the copy. In the Styles tab at the bottom, look for the same tag. Scroll down to the font labels.

If you see multiple fonts listed in the code, they are security fonts. The first font is the default, which will appear if the user’s browser has access to that font. If that font is not available for some reason, the browser will fall back to the second font in the list and so on through the list.
You can also check the font size and line height.

Choosing a good font size depends on the font, line height and boldness. A good rule of thumb is to aim for a minimum of 14px for body copy and 20px for header fonts.
H1: 30-34 pixels H2: 28-30 pixels H3: 24-26 pixels H4: 20-22 pixels Body: 16-18 pixels
3. Will this content change look good?
Use Preview to see what a change will look like before it goes live. This is especially useful if you need to take a screenshot for approval before or after publishing a page edit, or if you want to first check how a change will look on desktop and mobile.
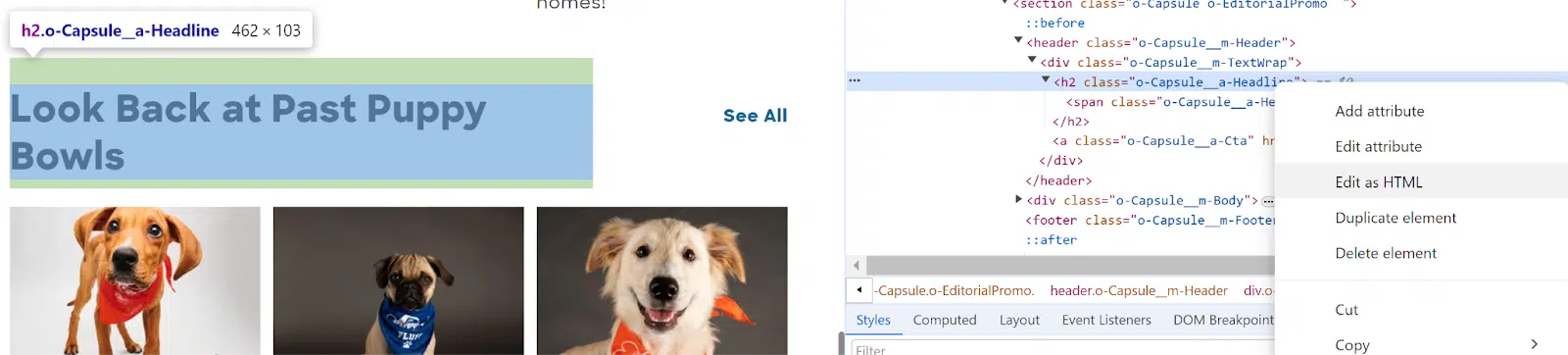
Inspect the item you want to change. Double-click the copy you want to edit. Edit the copy. Click outside the element. Make tweaks until you’re satisfied.


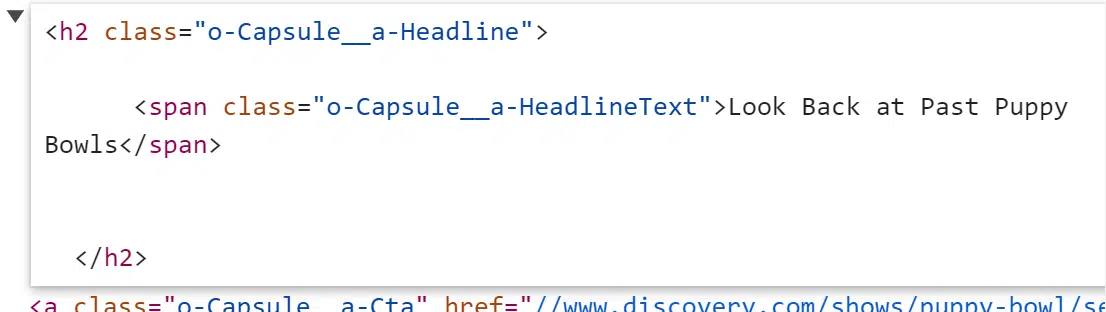
If the element you’re editing has multiple pieces of code within the element, such as a link within a paragraph, you can right-click the copy and choose Edit as HTML to edit the entire selection.


Get the daily search newsletter marketers trust.
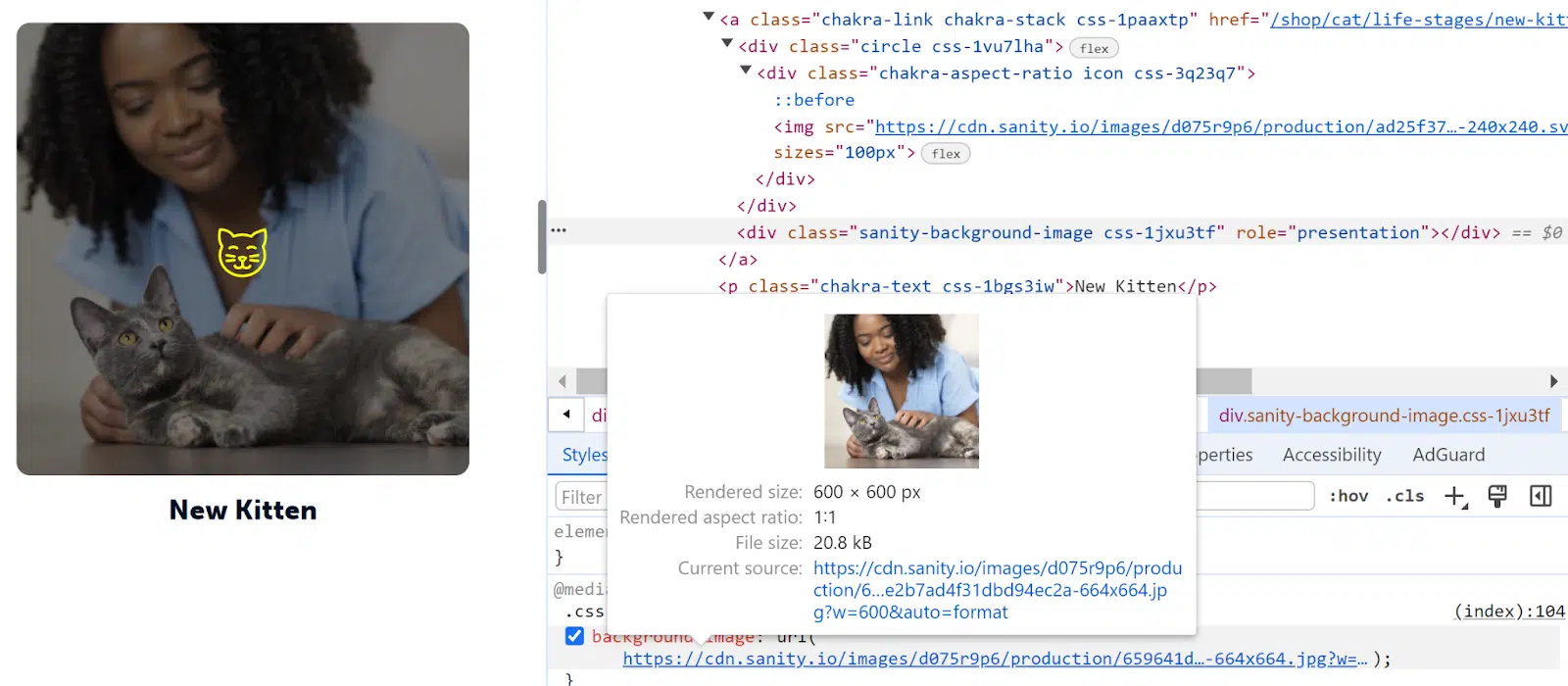
4. What picture is this?
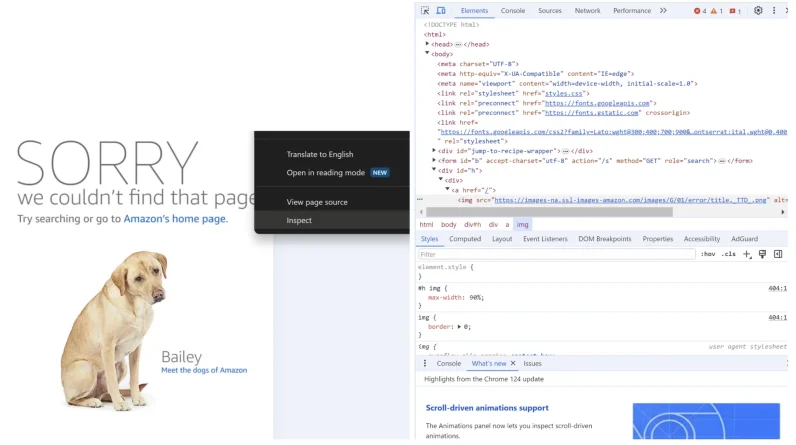
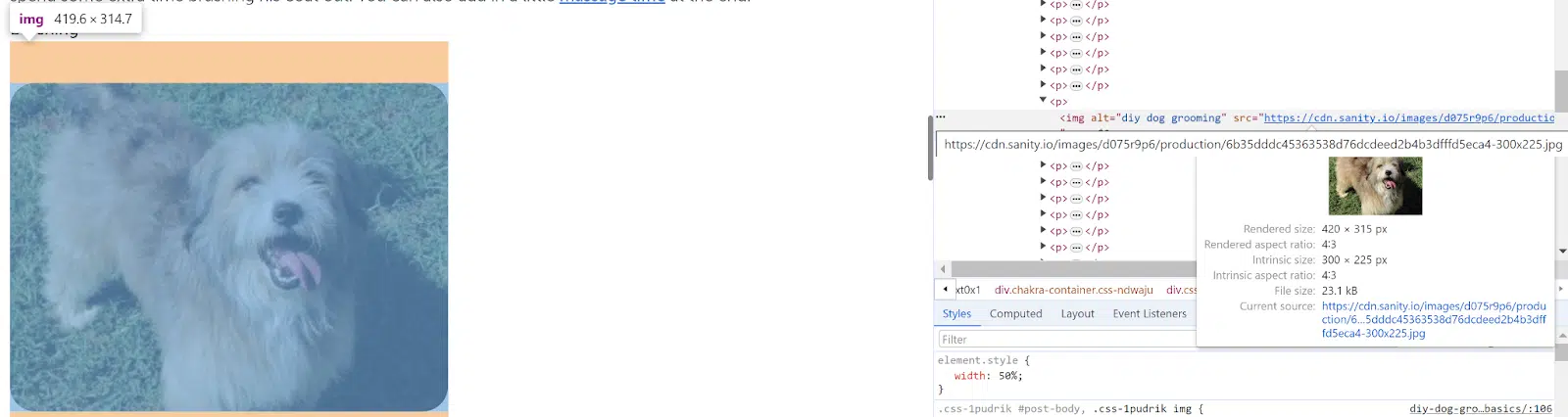
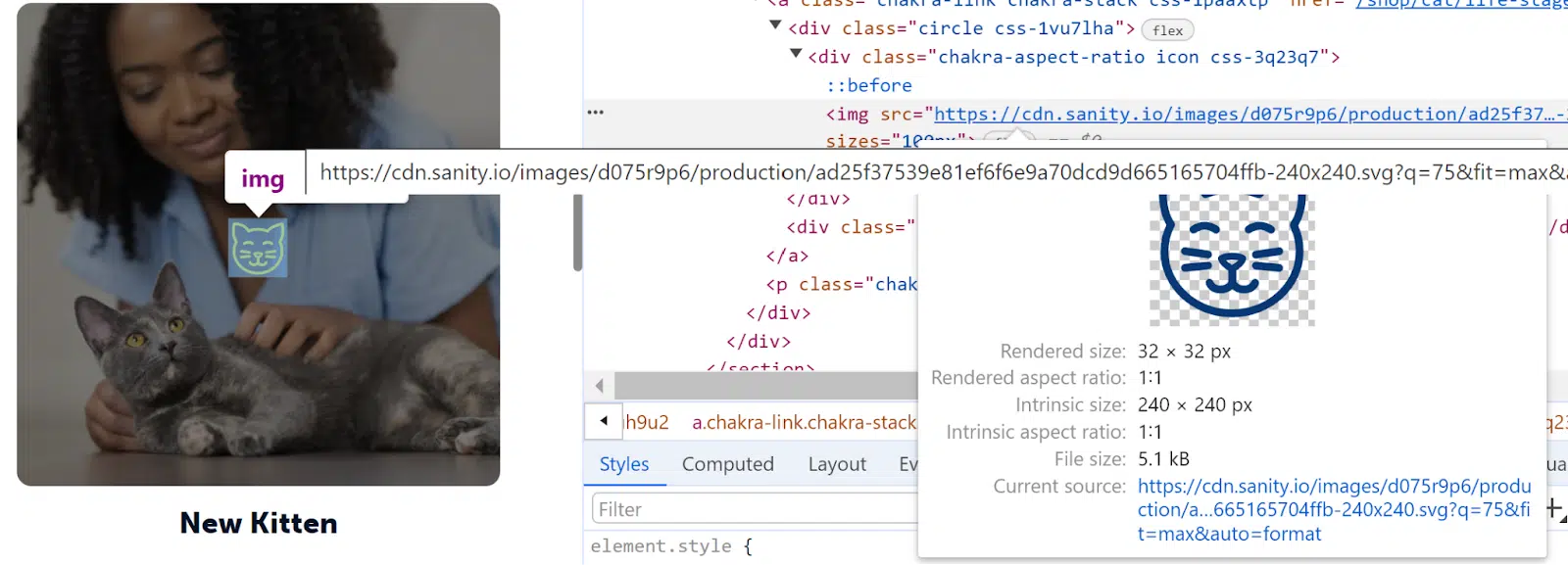
Find an image link, size, and alt text by right-clicking to inspect any image.
Answer basic technical questions about any image:
Does my image have good alt text? Is this image a duplicate? Is the image size too large? Could image size affect page speed? Where is the source of the original image? What kind of image is my competitor using?

This works for any type of image, including icons and background images. If you don’t see the image you want, search the code for phrases like image, background, src, img, jpg, png, or carousel.


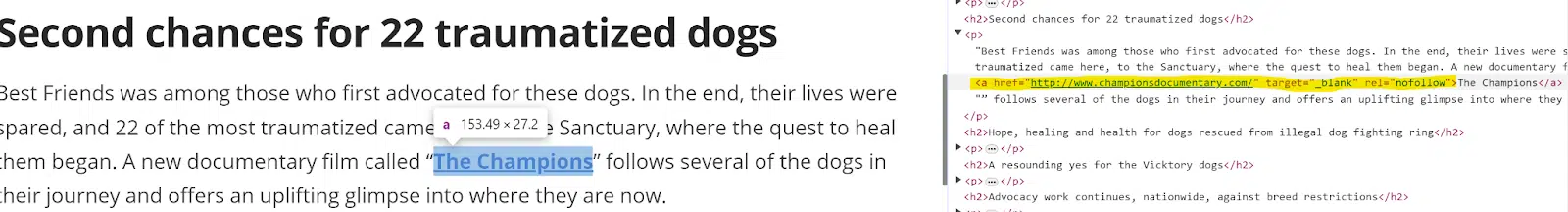
5. What type of link is this?
Use Inspection to check if your links are set up the way you want without clicking any links. Check if the links are set to nofollow or follow and if they open in the same tab or a different one. Or use Inspect to find a 301 or redirect string.
Right-click any link. Search for the label. Check which URL the target links to. Look for a tag like rel=”nofollow”, which tells Google to ignore this link for ranking. Look for a tag like target=”_blank”, which tells the browser to open the link in a new/blank tab.

You can also confirm if you have a new follow or nofollow link elsewhere. This is useful if you just want to check a link instead of running a check in a backlink tool like Ahrefs or Semrush.
If you check links often, you can also use browser extensions to automatically highlight different types of links based on their tags.
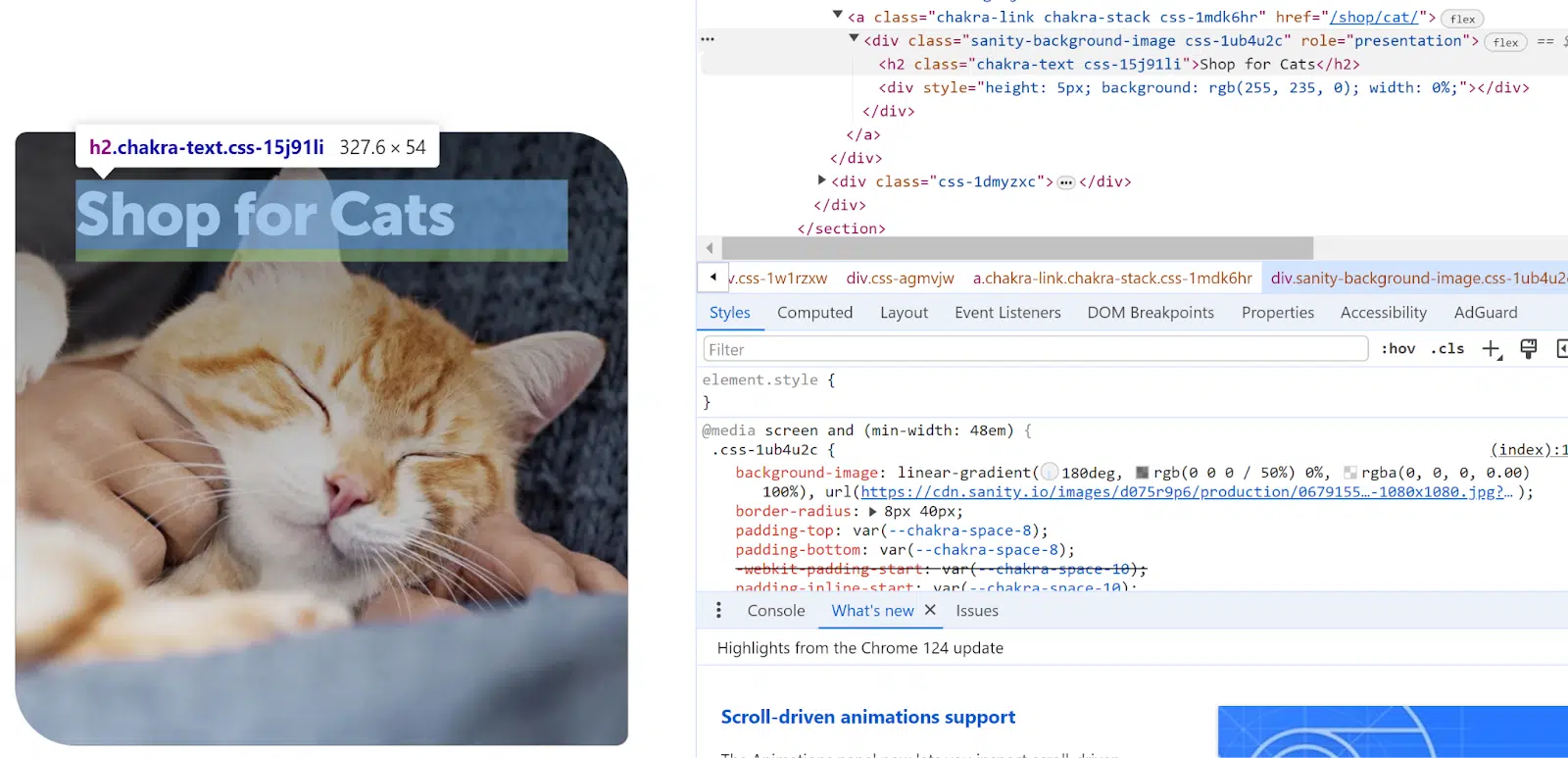
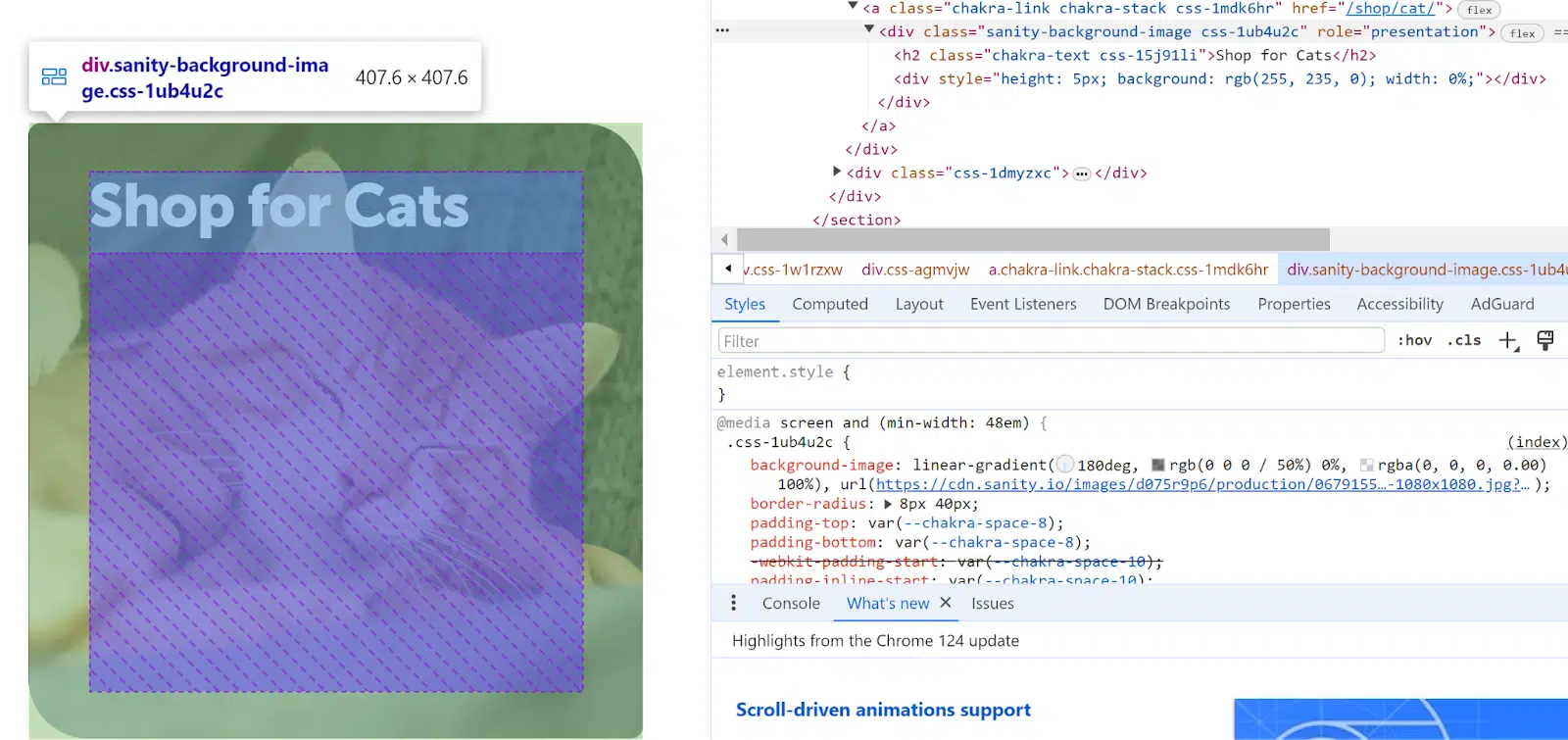
6. Which piece of code is broken?
Troubleshoot your site’s elements using Inspect. Once you figure out which piece of code is causing a problem, you can do it solve the problem
If you need to work with your developers or technical team to fix the problem, it’s easier to be able to highlight exactly what you need within the code.
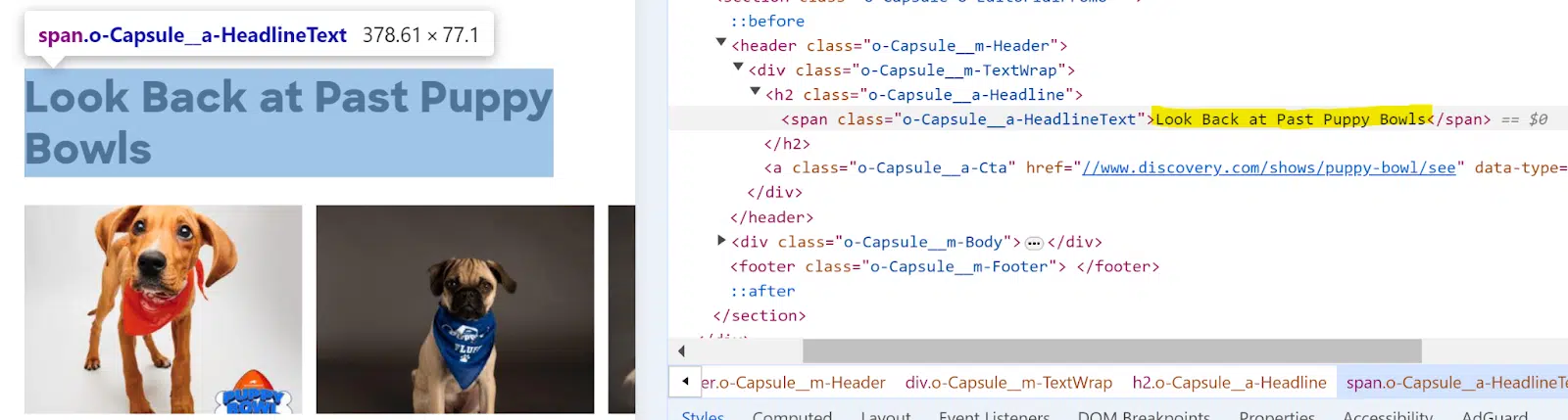
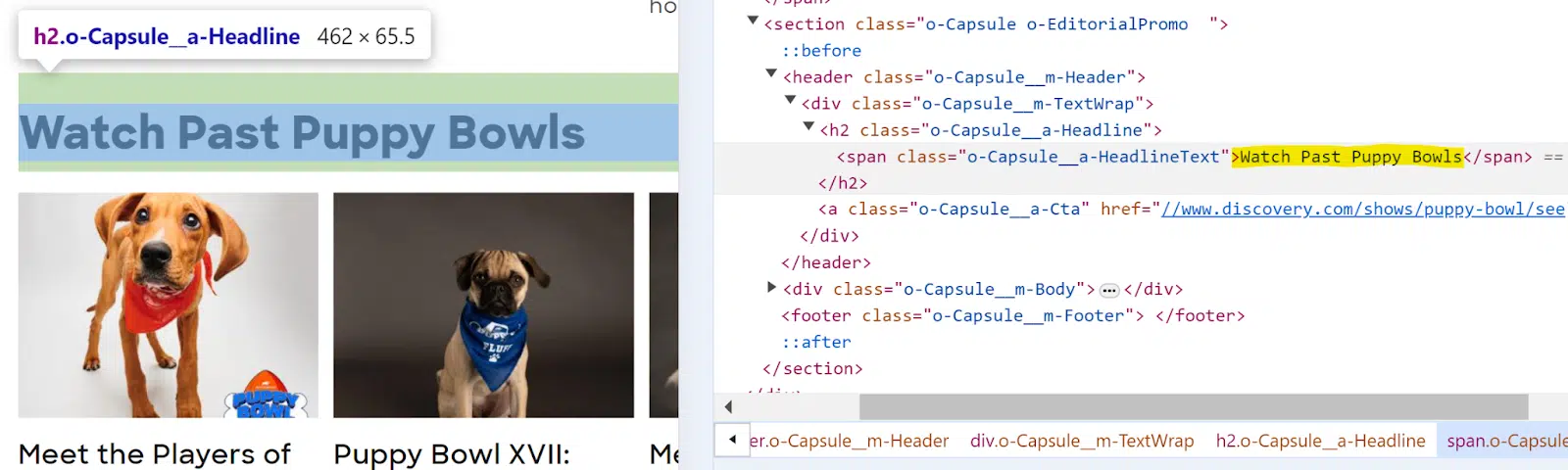
Right-click anywhere on the element. In the Elements sidebar, hover over each HTML element to find the one you want. Use the arrows to expand sections and view subcode elements. The item the code corresponds to will be highlighted on your site in the window on the left. Keep scrolling and expanding until you find it.


7. What type of scheme is this?
Most sites allow you to check their sitemap Schema Validator. However, some sites prevent the schema validator bot from using the Get URL option directly.
You can still check your competitors’ sitemap with this tool or directly in the code.
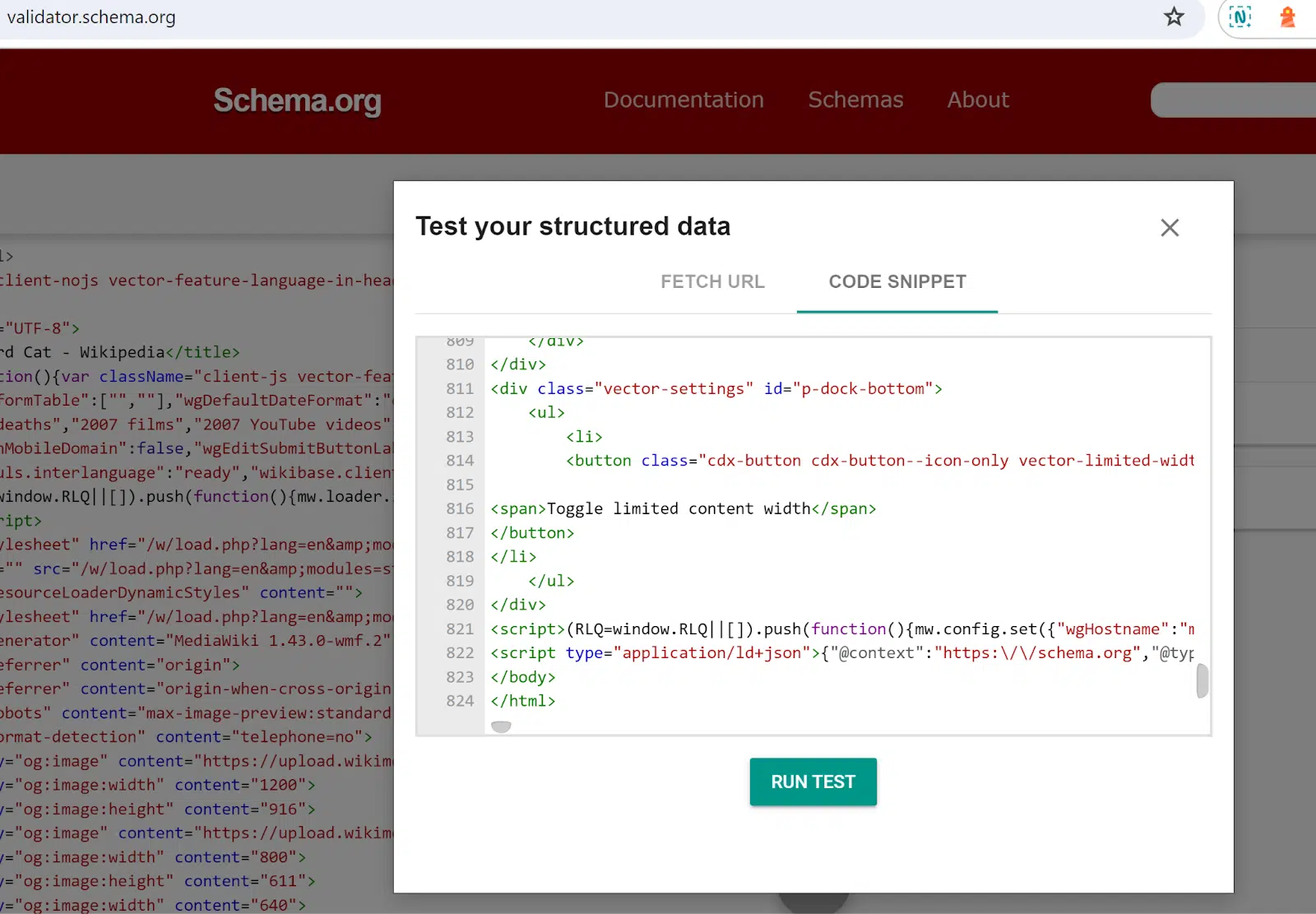
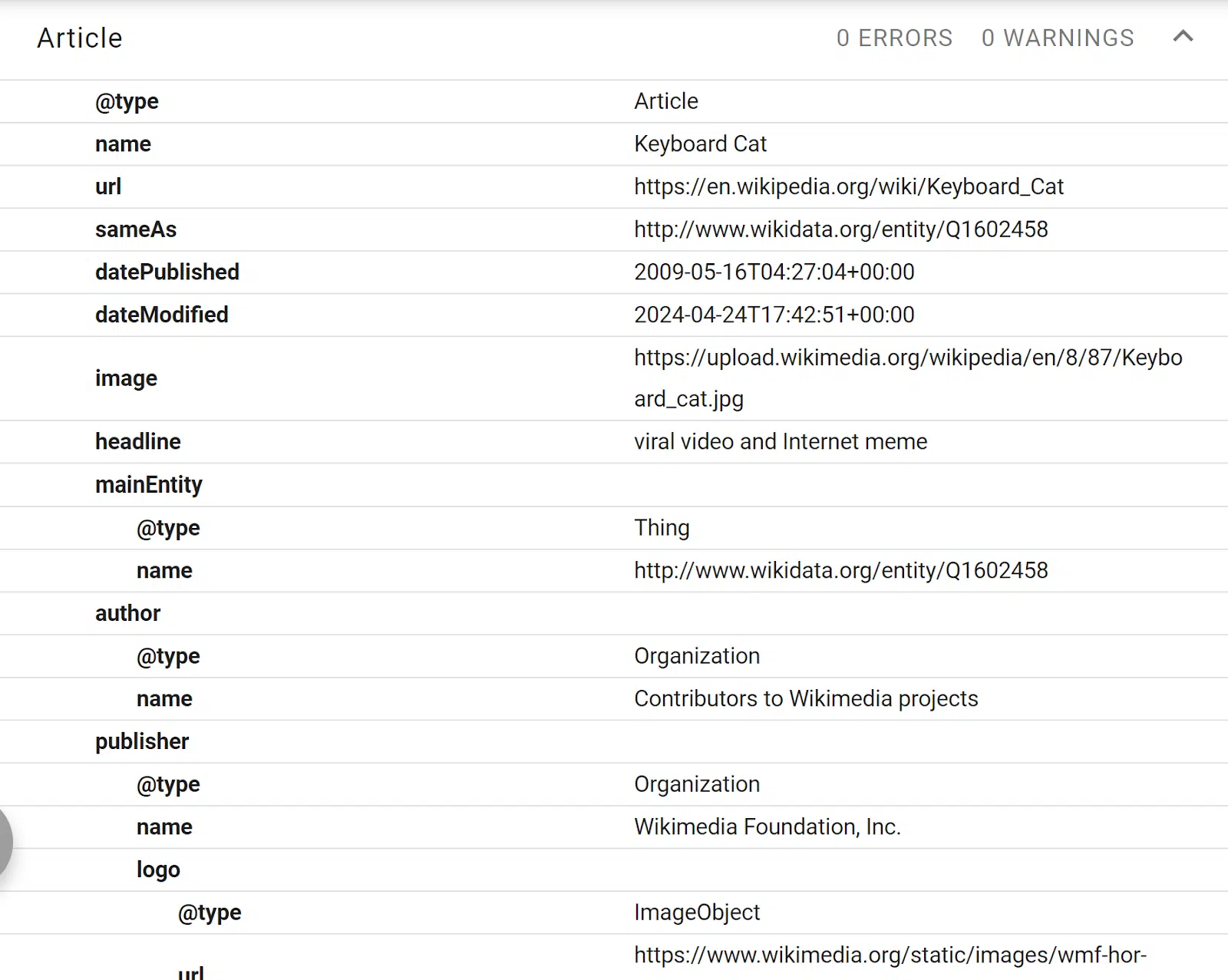
Go to the page you want to check. Right-click anywhere on the page and click View Page Source. Select all page code (Ctrl+A and Ctrl+C). Go to https://validator.schema.org/. Click Code Snippet. Paste all the code (Ctrl+V). Click Run Test. You will see all schema elements detected for this page.


If the validation tool looks wrong or flags a broken schema, you can check for schema-like codes directly in the markup. This is useful if you’re trying to troubleshoot schema fields or find out why your schema isn’t showing up in the SERP.
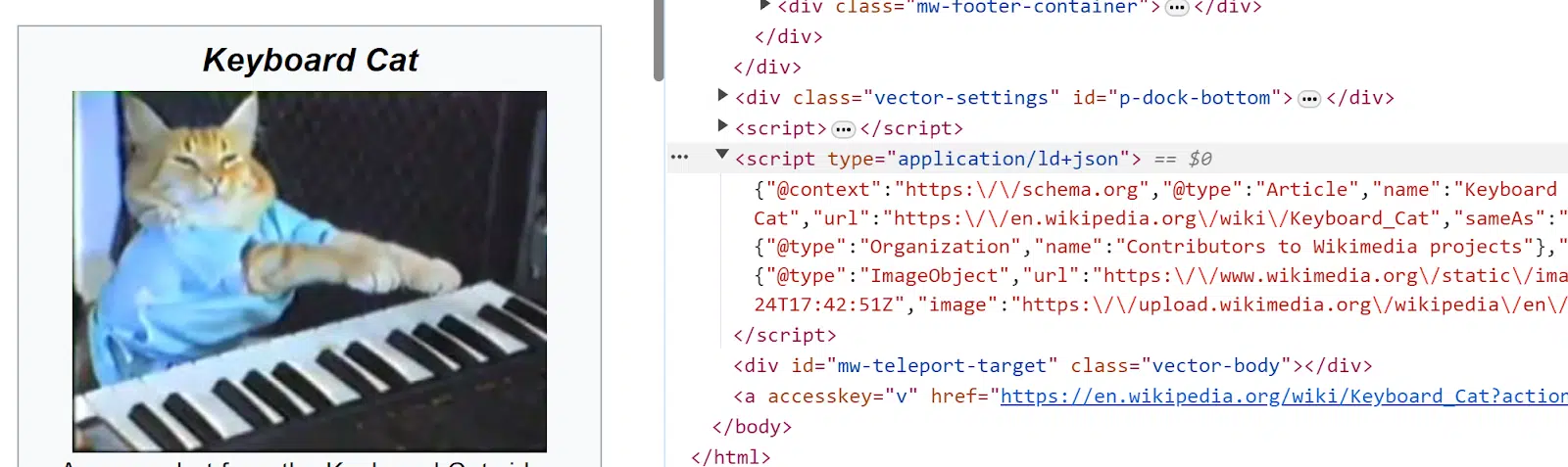
Right-click anywhere on the page. Expand the Elements tag sections until you find the schema.org tags. The outline is usually contained somewhere in the
Tag. If it’s not neatly organized, right-click and edit it as HTML, then copy the entire blog into a Notepad program. If you don’t see it yet, right-click on the page to view the page source, then search for “schema” in the page code (Ctrl+F).
The views expressed in this article are those of the guest author and not necessarily Search Engine Land. Staff authors are listed here.
[ad_2]
Source link