
Google analytics is a free comprehensive tool that allows you to track your web traffic and data.
Google Analytics will show you how many people visit your site, individual pages, conversions and how people interact with your content. This data is critical to the optimization of your website.
There are two types of Google Analytics code.
You may be used to the Google Universal Analytics (UA) code.. This is setting the sun and being replaced by Google Analytics 4 (GA4).
GA4 is much more customizable and applies to websites or apps, while Google UA can only be applied to websites.
Setting up Google Analytics on your website
The first thing you’ll want to do is set up your free Google analytics account
You will be prompted to sign in with a Gmail account Once you do, you will be logged in.
Select the button that says Start Measuring.
Google Analytics screenshot, August 2022
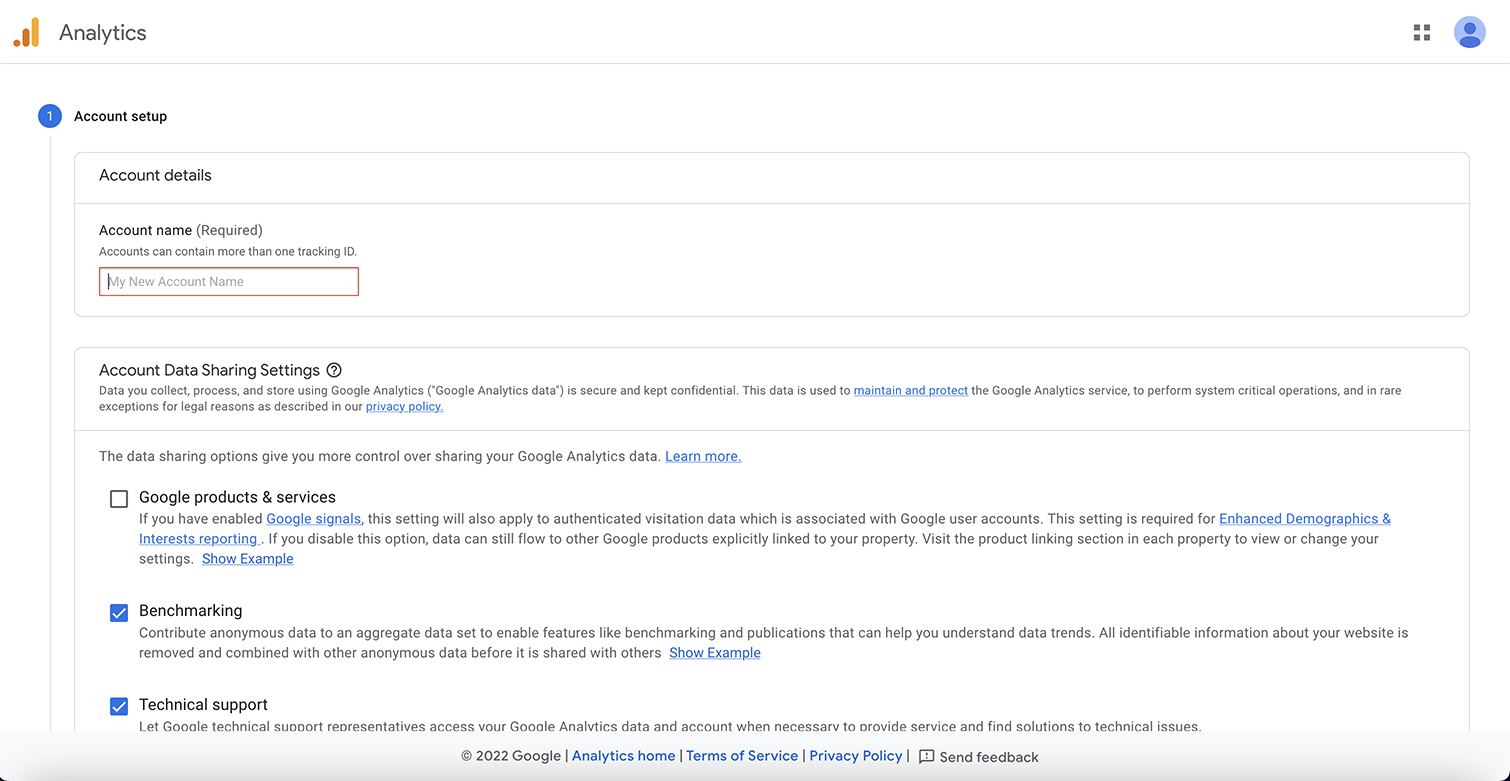
The next screen will have you create an account name. You can track more than one site with the same account, so you might want to use something broad, like your business name.
 Google Analytics screenshot, August 2022
Google Analytics screenshot, August 2022
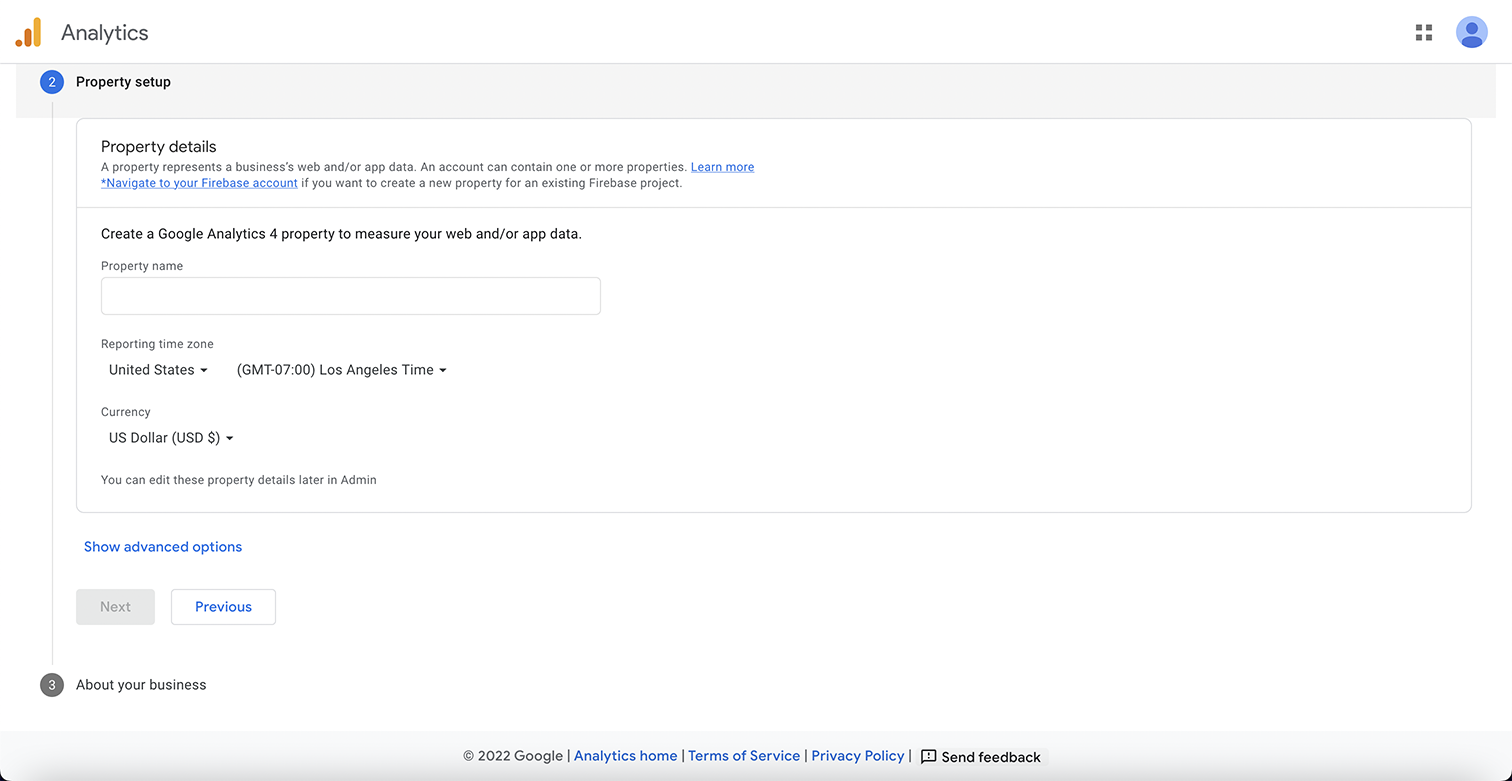
Next, you’ll want to set the properties. This should include your website name, time zone, and currency used for this business location.
The next screen will ask you a little about your business and how you want to use Google Analytics.
Click on the terms of the agreement and select email communications and you will be directed to the admin panel.
 Google Analytics screenshot, August 2022
Google Analytics screenshot, August 2022
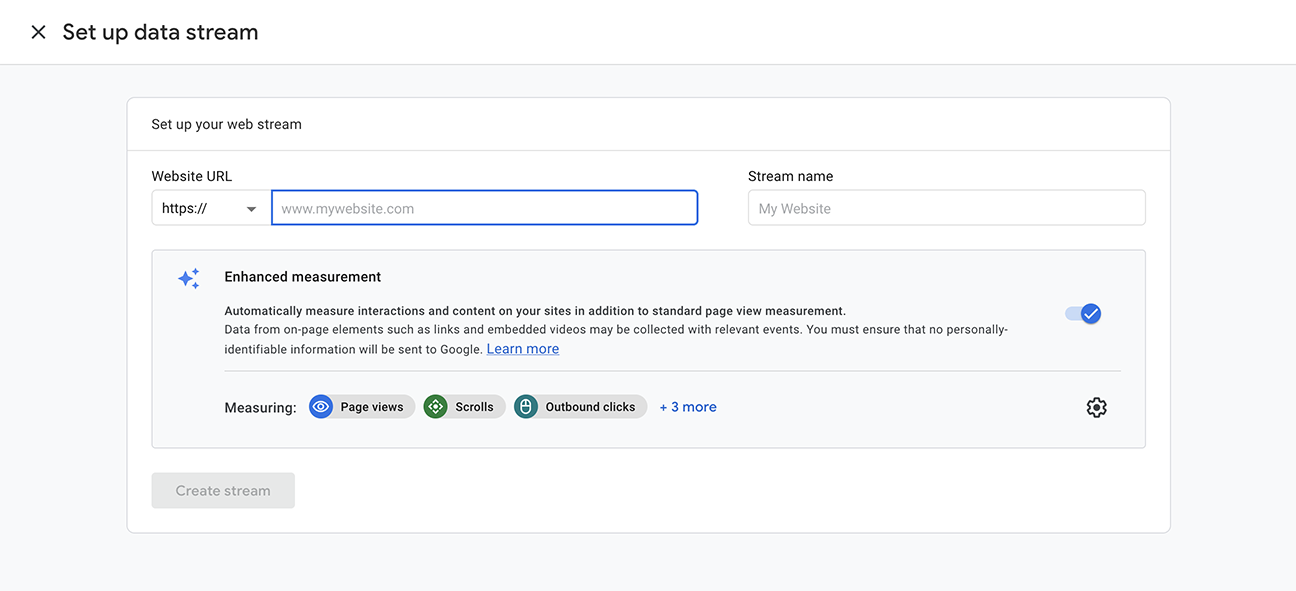
Next, you’ll want to configure the data flow.
When adding Google Analytics to a WordPress site, you’ll want to select “web stream”.
Next, you’ll add your site URL and site name.
Once you hit the Create Stream button, you’ll see the Stream Name, Stream URL, Stream ID, and Measurement ID.
The measurement ID is what you will use to add to your website.
 Google Analytics screenshot, August 2022
Google Analytics screenshot, August 2022
Add Google Analytics to your WordPress website
There are three different ways to add Google Analytics to any WordPress site.
The best option for you will depend on your comfort level making changes to your website code.
The first option uses a WordPress plugin to add Google Analytics to your website without coding.
The second option uses a WordPress plugin with a small amount of code that needs to be copied and pasted.
The third option requires you to edit the code in your website’s theme files.
1. Use of the Google Analytics plugin
The easiest way to add Google Analytics tag code to WordPress is with a plugin.
Google Analytics for WordPress by MonsterInsights is the most popular and makes it easy to add the Google Analytics code to your site.
The free version should work fine, unless you want advanced tracking and reporting features. Then you would want to upgrade to pro version.
 Image from WordPress.org, August 2022
Image from WordPress.org, August 2022
Step 1: Install and activate the MonsterInsights plugin. Step 2: Start the wizard to fill in information about your site and press the Connect MonsterInsights button. This will take you through a few configuration pages that you should pre-select for your settings. Step 3: You will then be asked to sign in to your Gmail account and asked for permission to access your Google account. Step 4: Click Allow, then it will display the Google Analytics account to connect to. Step 5: Press Complete Connection to connect to your Google Analytics account. It will eventually offer an upgrade to Pro, but you can select the link at the bottom to finish the installation without upgrading.
You are all set up and now you will see the statistics in your WordPress dashboard. Reports, settings, and any other selected tools are now visible in the WordPress dashboard.
2. Using the Header/Footer Script Plugin
The second way to install the Google Analytics tag is with a header/footer plugin.
This method is especially useful if you want to track different metrics for different pages, as it can be used on specific pages and site-wide.
 Image from WordPress.org, August 2022
Image from WordPress.org, August 2022
WPCode Insert Headers and Footers + Custom Code Snippets – WordPress Code Manager is the most popular plugin for inserting header and footer code with over 1 million users.
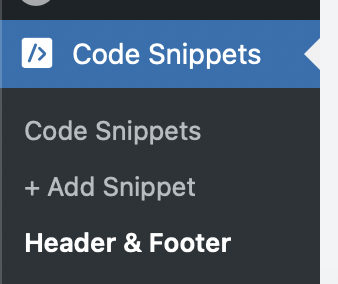
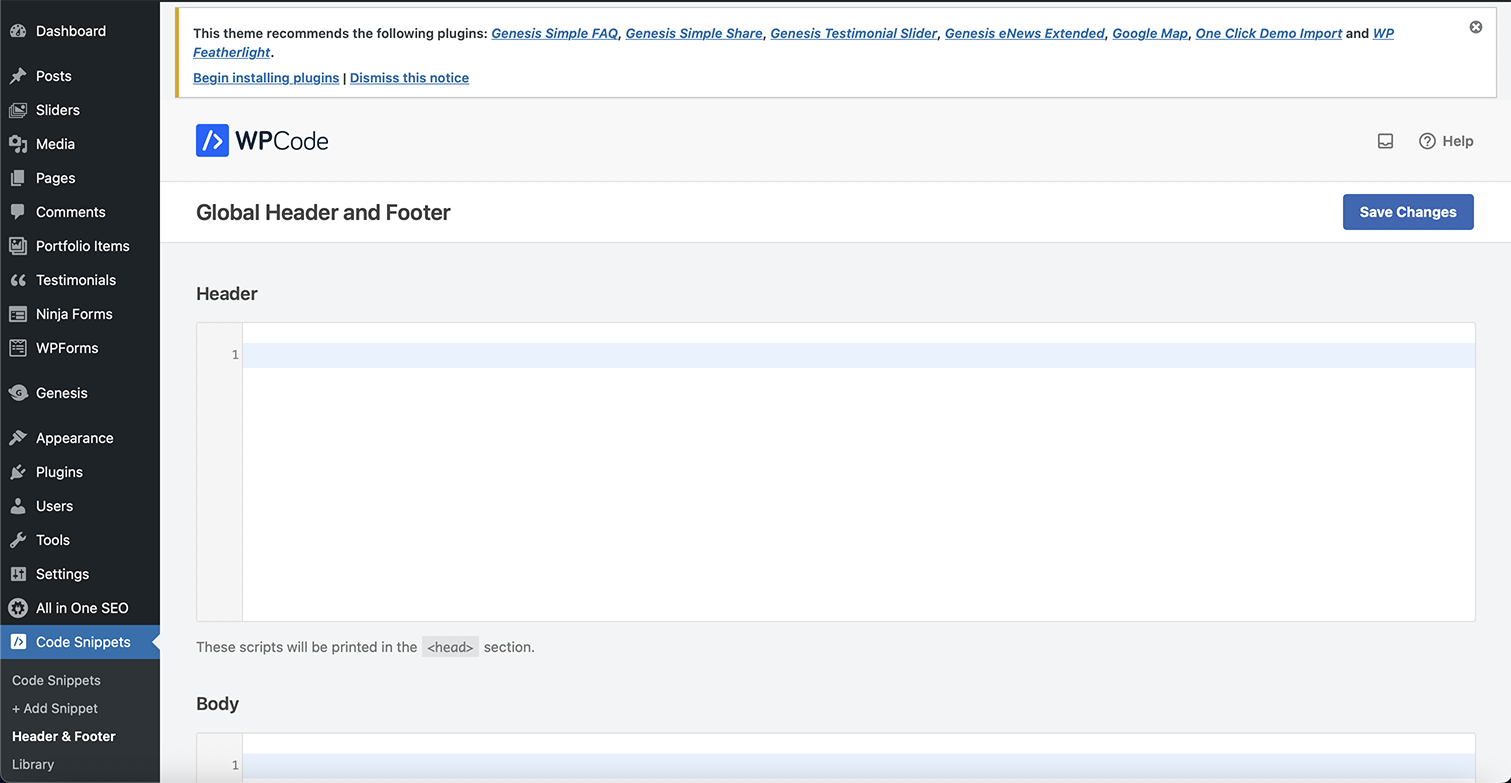
Step 1: Install the Page headers and footers plugin to your WordPress site. Step 2: In your Google Analytics account, click Tagging Instructions, then select the Install Manually tab. Step 3: Copy the Google Tag code. Step 4: In your WordPress dashboard, you will see the Code Snippets plugin in the left navigation menu. Step 5: Select Header and Footer from the drop-down menu, then paste the code in the Header section. Step 6: Press Save Changes.
 Image from WordPress.org, August 2022
Image from WordPress.org, August 2022
 Image from WordPress.org, August 2022
Image from WordPress.org, August 2022
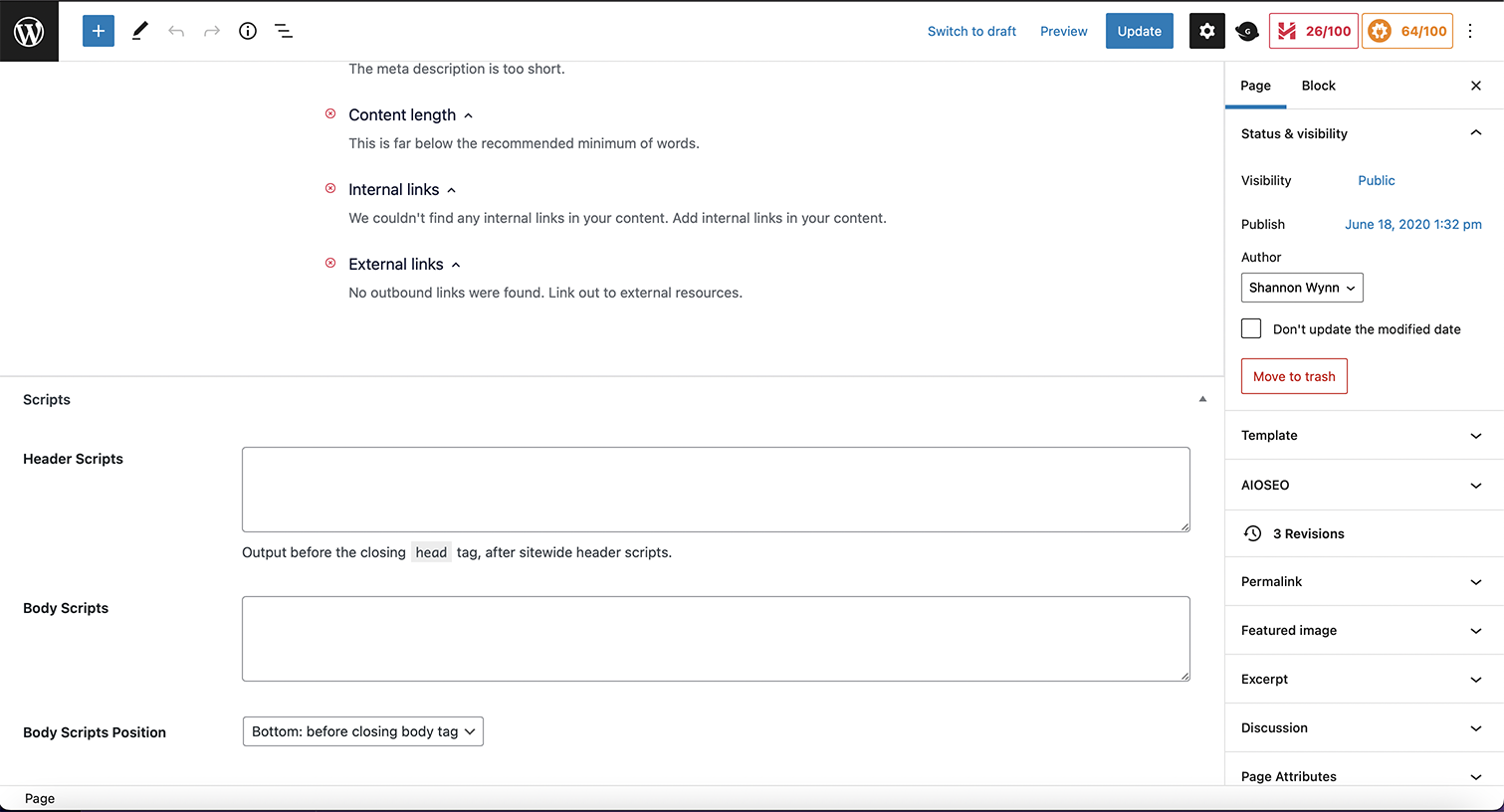
Optional step: To add code to a specific page or post, select the page or post and scroll to the bottom. Add the appropriate Google Analytics code to the header section of this page. Press Update to save the changes.
 Image from WordPress.org, August 2022
Image from WordPress.org, August 2022
3. Add the Google Analytics code snippet directly to the Header.php file
If you’re comfortable working directly with your theme code, this is another option for adding your Google Analytics code. Note that you are directly changing the theme files, so if you change or update the theme, you will lose the Google Analytics code and have to re-add it every time you update or change the theme.
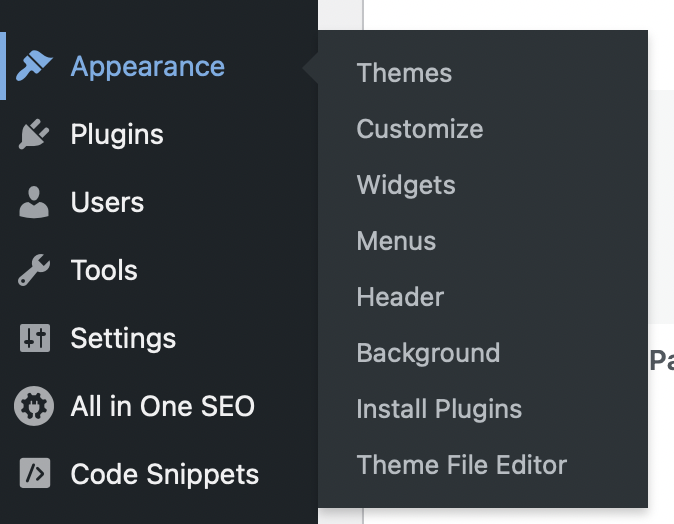
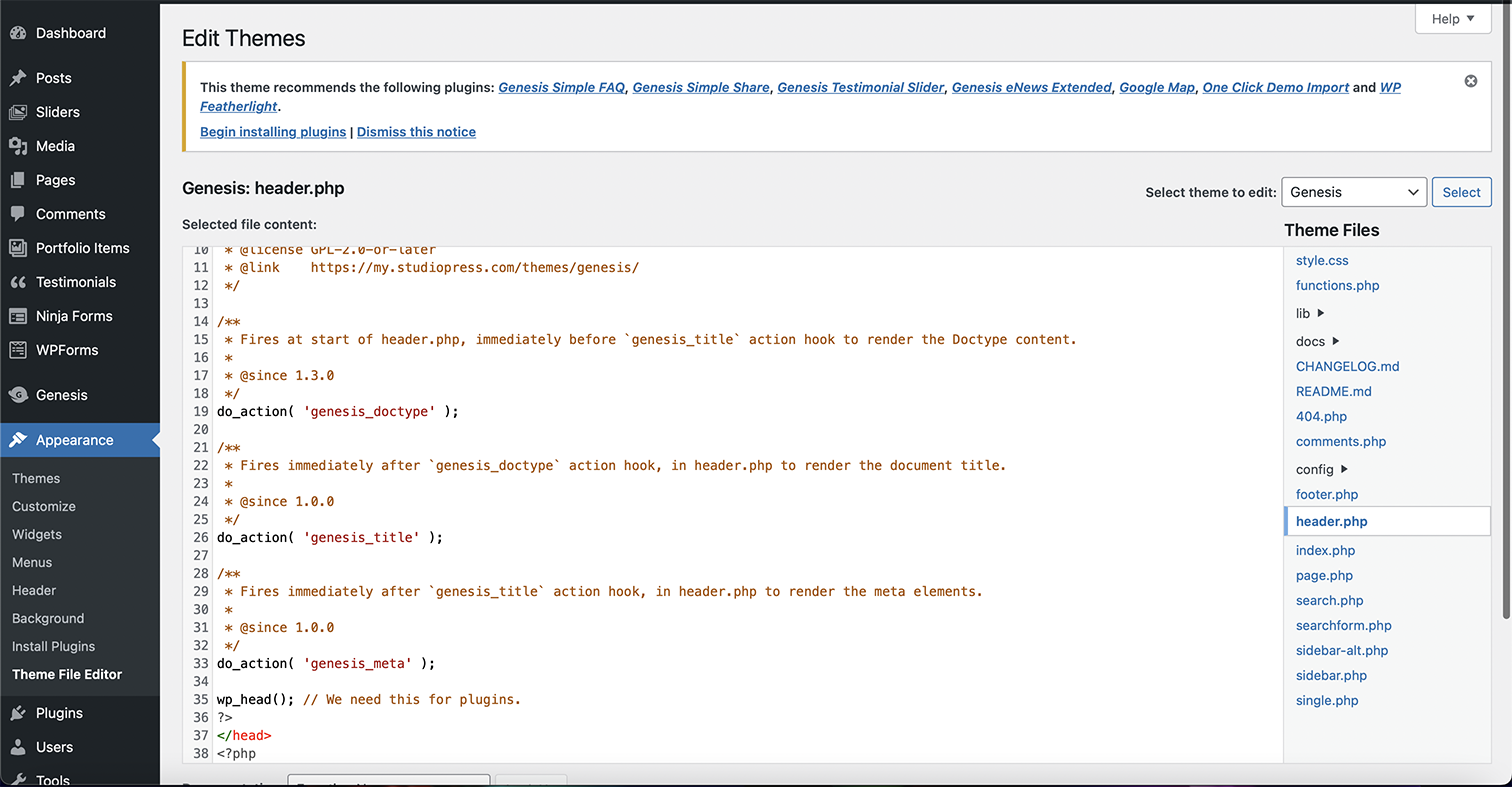
Step 1: In your WordPress dashboard, go to Appearance > Theme File Editor. Step 2: Select your main theme and header.php. Step 3: Copy and paste the code just before closing item Step 4: Click Update File to save your changes.
 Image from WordPress.org, August 2022
Image from WordPress.org, August 2022
WordPress Theme Files August 2022
 Image from WordPress.org, August 2022
Image from WordPress.org, August 2022
Verification of Google Analytics tags
Once you have installed the Google Analytics tag on your website, you can use the Tag Assistant (legacy) from the Google Chrome extension to check that your Google Analytics tag is installed and working properly.
Simply install the Chome extension in your browser, navigate to the WordPress site where you have Google Analytics installed and it will tell you what tags are on the site and if there are any errors.
 Screenshot by the author, August 2022
Screenshot by the author, August 2022
Once Google Analytics is installed on your WordPress site
once your Google Analytics tag is installed, you can view the dashboard through the Google Analytics site.
Alternatively, if you’ve selected the MonsterInsight plugin method to install Google Analytics on your WordPress site, you can view the reports and data from your WordPress dashboard.
Google Analytics is a powerful tool to help you understand how visitors get to and use your website, how pages are converting, how many people visit your website, and more.
Adding the Google Analytics tag to a WordPress site is simple, using one of these three methods:
Google Analytics plugin (such as MonsterInsights). Header/Footer plugin (such as WPCode). Add directly to your theme’s header.php file.
You can use Google Analytics data to gain valuable information about your website traffic that will allow you to make improvements.
It’s worth noting that Google Analytics cannot collect data retrospectively, so it’s important to add Google Analytics to your website sooner rather than later to avoid any data being lost.
More resources:
Featured image: Andrey_Popov/Shutterstock
[ad_2]
Source link