Sean Kugler is a digital accessibility analyst for NAU Office of Disability Resources.
Many of you have heard the term “alternative text”. What is alt text? Alt is short for alternative. The purpose of alt text is to provide a textual alternative to the image you are using and why you are using it. You are creating the same experience for all of your viewers.
Who reads the alt text?
Alt text is intended for use by people who use screen readers or other assistive technologies to interact with their phones and computers. Many of the individuals are blind or have low vision. It can also be used by people with slow internet connections or low bandwidth when pages don’t load completely.
Other benefits of alt text
Do you know SEO? SEO is search engine optimization. This means that the words you use in the alt text are added as keywords that are used when people search the Internet. Just like hashtags, your alt text can bring more people to your post, blog or website.
Do all images need alt text?
Not all images require alt text. Some are purely “callouts” and don’t provide any meaning for your website/blog/flyer. They are simply there to attract someone’s attention and their sole purpose is decoration. In these cases, the image can be marked as artifact or decorative.
Keys to effective alt text
Alt text is more than just a visual description of the image you’ve chosen to post or share. It’s about what you think is purposeful about the image. Images are worth a thousand words, which of those words is important to your message. Think about what you would add as alt text for the image below.
Here are some options:
1. Photo of the old main building of the NAU.
2. Photo of the old main entrance of the NAU.
3. Photo of the historic red brick building entrance with stairs.
4. Photo of a student walking down the stairs in front of Old Main.
5. Photo of Rachel Kanyur walking down the stairs in front of Old Main.
Considerations for choosing alt text include why you’re using the image—what’s important to your message.
Alternative text for flowcharts, charts, graphs, and diagrams
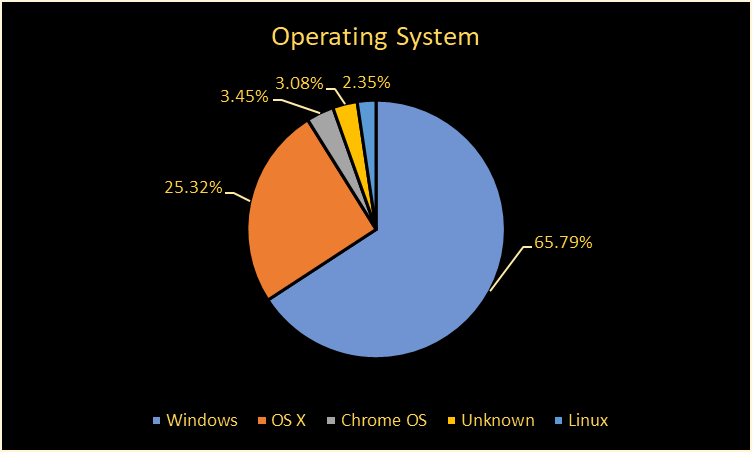
When describing flowcharts, graphs, charts, and diagrams, it is important to describe what is being conveyed visually. Consider a pie chart that shows the market share of computer operating systems. Convey the ideas shown in the graphic:

Pie chart showing that Windows has 65.79% of the market share, while OS X has 25.32%, Chrome OS has 3.45%, 3.08% are unknown, and Linux has 2 .35% of market shares.
If you use graphs that show trends, describe the trends. Remember the message you are conveying through the graphic.
Alternative text on social networks
Many social media platforms now allow you to add alt text. Please add it as the platform allows, but also include the text in the post. This makes it accessible to everyone.
Use these photos!
Go take some photos and be sure to describe them in the alt text.
References and additional information:
US desktop operating system market share
Everything you need to know to write effective alt text
What is alt text and why is it important?
[ad_2]
Source link