
In this guide, you’ll learn about alt text (alternative text): what it is, why it’s important for SEO, how to use it correctly, and more!
This is a very practical and accurate guide that contains tips and advice that you can use immediately to improve the SEO image and accessibility of your website.
What is alt text?
Alt text (or alt text), also known as alt attribute or alt tag (which is technically incorrect because it’s not a tag), is simply a piece of text that describes the image in the HTML code.
What are the uses of alt text?
The first function of alt text was simply to describe an image that could not be loaded.
Many years ago, when the Internet was much slower, alt text would help you learn about the content of an image that was too heavy to load in your browser.
Nowadays, images rarely fail to load, but if they do, then it’s alt text that you’ll see instead of an image.
Screenshot by the author, August 2022
Now, alt text has also started to play a role for both search engine bots and people using screen readers:
Alternative text helps people with disabilities (eg using screen readers) get information about the content of the image.
Alt text also helps search engine bots understand the content and context of the image.
Of course, like all elements of SEO, it is often misused or, in some cases, even abused.
Now let’s see why alt text is important.
Why alt text is important
The web and websites are a very visual experience. It is difficult to find a website without images or graphic elements.
This is why alt text is so important.
Alt text helps translate the content of the image into words, making the image accessible to a wider audience, including people with disabilities and search engine bots that aren’t yet smart enough to fully understand each image, its context and its meaning.
Why alt text is important for SEO
Alt text is an important element of on-page SEO optimization.
Proper alt text optimization gives your website a better chance of ranking in Google image search.
Yes, alt text is a ranking factor for Google Image Search.
Depending on the niche and specificity of your website, Google image search traffic can play a significant role in the overall success of your website.
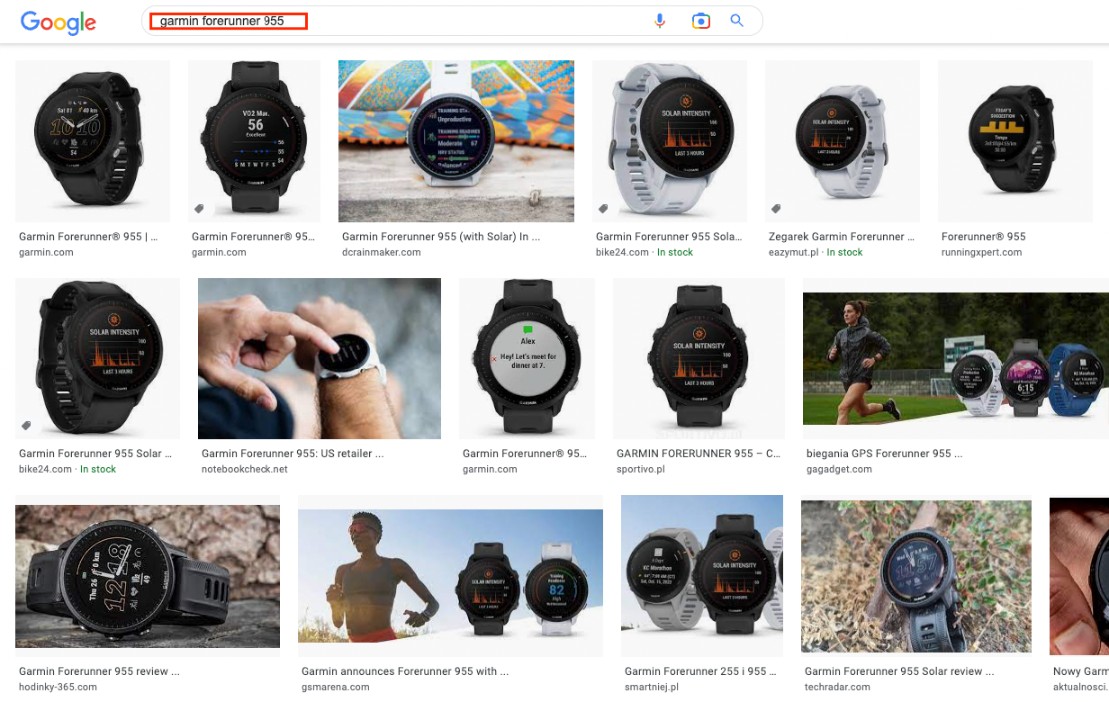
For example, in the case of e-commerce websites, users often start their product search with a Google image search instead of typing the product name into the standard Google search.
 Screenshot of the search for [Garmin forerunner]Google, August 2022Google and other search engines may show fewer product images (or not show them at all) if you don’t take care of alt text optimization.
Screenshot of the search for [Garmin forerunner]Google, August 2022Google and other search engines may show fewer product images (or not show them at all) if you don’t take care of alt text optimization.
Without proper image optimization, you can lose a lot of traffic and potential customers.
Why alt text is important for accessibility
Visibility in Google Image Search is very important, but there is an even more important consideration: accessibility.
Fortunately, in recent years, more emphasis has been placed on accessibility (ie making the web accessible to everyone, including people with disabilities and/or using screen readers).
Let’s assume that the alt text on your images actually describes their content rather than, say, keyword stuffing. In this case, you are helping people who cannot see this image to better understand it and the content of the entire web page.
Let’s say one of your web pages is an SEO audit guide that contains screenshots from various crawlers.
Wouldn’t it be better to describe the content of each screenshot instead of putting the same “SEO audit” alt text on each image?
Let’s take a look at some examples.
Alternative text examples
Finding lots of good and bad examples of alt text isn’t hard. Let me show you a few, following the example above with an SEO audit guide.
Good examples of alternative text
Therefore, our example SEO guide contains screenshots of tools such as Google Search Console and Screaming Frog.
Some good examples of alt text might include:



advice: It’s also a good idea to be careful with your file name. Using descriptive file names is not a ranking factor, but I recommend it as a good SEO practice.
Examples of incorrect alt text and/or spam
I’ve also seen many examples of alt text being misused, including keyword stuffing or spamming.
Here’s how you can turn the above good examples into bad examples:



As you can see, the above examples don’t really provide any information about what these images actually show.
You can also find examples and even more Image SEO tips in Google Search Central.
Common alt text mistakes
Stuffing keywords into alt text isn’t the only mistake you can make.
Here are some examples of common alt text mistakes:
Alt text is not used or using empty alt text.
Using the same alt text for different images.
Using very general alt text which doesn’t really describe the picture. For example, using the alt text “dog” on a photo of a dog instead of describing the dog in more detail, its color, what it’s doing, what breed it is, etc.
Automatically using filename as alt text – which can result in some very unfriendly alt text like “googleseachconsole” or “google-search-console” or “photo2323” depending on the file name.
Alternative text writing tips
And finally, here are tips on how to write proper alt text so that it actually serves its purpose:
Don’t put keywords in the alt text. It won’t help your webpage rank for those stuffed keywords.
Describe the image in detail, but still relatively briefly. Avoid adding multiple sentences to the alt text.
Use your target keywords, but naturally, as part of the image description. If the target keyword doesn’t fit the image description, don’t use it.
Do not use text on images. All text must be added as HTML code.
Don’t write “this is a picture of”. Google and users know this is an image. Just describe its content.
Make sure you can view the content of the image just by reading its alt text. This is the best exercise to make sure your alt text is fine.
How to check if a page uses alt text
Now you know all the best practices and common alt text mistakes. But how do you actually check what’s in the alt text of images on a website?
You can parse alt text in the following ways:
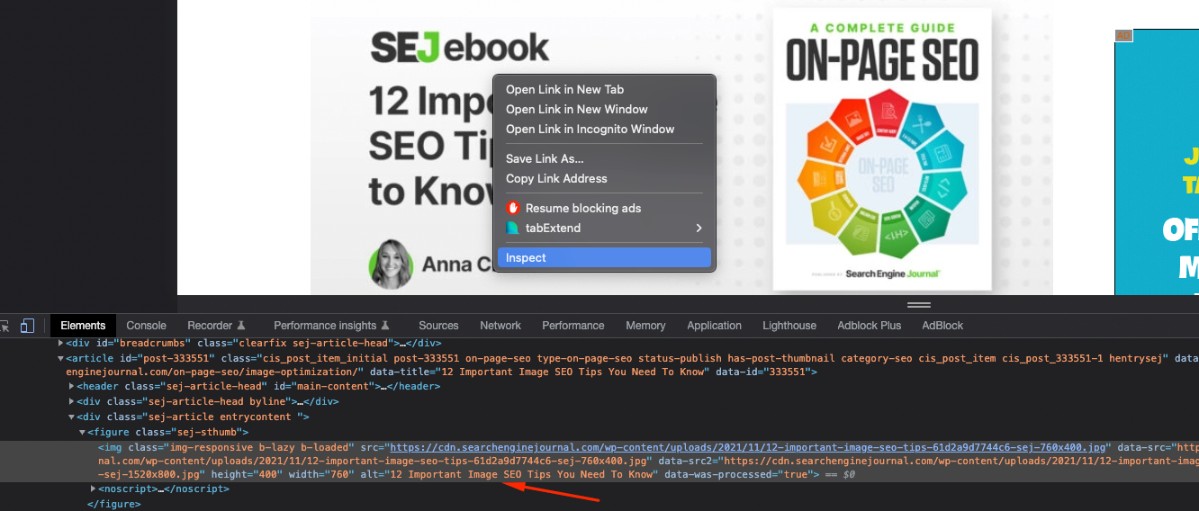
Inspect an element (right-click and select Inspect when hovering over an image) is a good way to check if a given image has alt text.
However, if you want to check it in bulk, I recommend one of the two methods below.
 Screenshot by the author, August 2022
Screenshot by the author, August 2022
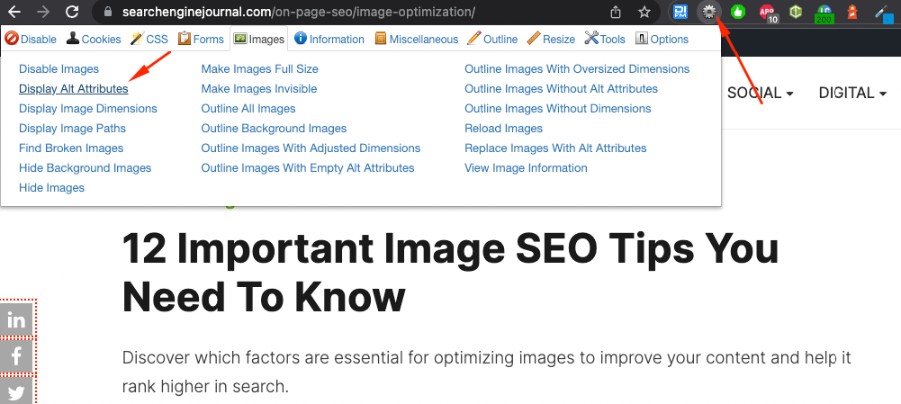
install Chrome extension for web developers.
 Screenshot by the author, August 2022
Screenshot by the author, August 2022
Next, open the page whose images you want to audit.
Click Web Developer and navigate to Images > Show Alternate Attributes. This way, you can see the alt text content of all the images on a given web page.
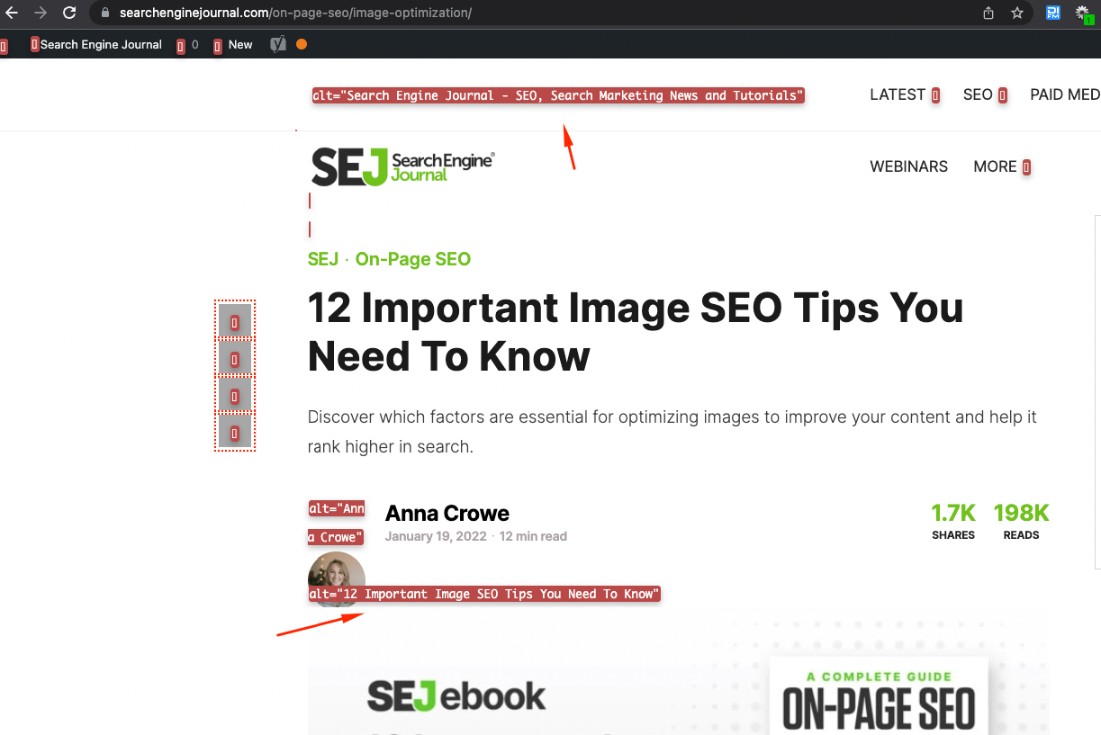
 Screenshot by the author, August 2022
Screenshot by the author, August 2022
To check alt text for images all over your website, use a crawler like Screaming Frog or Place bulb.
Explore the site, navigate to the image report, and review the alt text for all images on the website.
More resources:
Featured image: Khosro/Shutterstock
[ad_2]
Source link